Handbuch TYPO3
Inhaltsverzeichnis
- Einleitung
- Das Backend
- Mit Seiten arbeiten
-
Mit Inhaltselementen arbeiten
- Was ist ein Inhaltselement?
- Symbole im Inhaltsbereich
- Inhaltselemente hinzufügen
- Inhaltselemente kopieren
- Inhaltselemente ausschneiden
- Inhaltselemente verbergen
- Inhaltselemente löschen
- Text & Medien
- Akkordeon
- Text Teaser ohne Icon
- Linkliste
- Liste Downloads/Materialien
- Fakten-Modul
- Teaser
- Bühnenslider
- Podcast
- Podcast-Liste
- Zitate
- DWI-DB: Contentpool
Einleitung
Das Handbuch ist aktuell noch in Überarbeitung!
Das vorliegende Handbuch liefert eine allgemeine Einführung zum Umgang mit dem Content Management System (CMS) TYPO3 für Redakteure. Die ersten Kapitel beschreiben dabei projektunabhängig die TYPO3 Version 12, während sich die daran anschließenden Kapitel auf projektspezifische Besonderheiten beziehen. Im letzten Kapitel Glossar finden Sie eine Übersicht über die geläufigsten Symbole und deren Bedeutung im Backend aufgelistet.
Das Handbuch ist als Nachschlagewerk konzipiert, um den Redakteur bestimmte Fragen zu beantworten. Deshalb gibt es an manchen Stellen Dopplungen, die bei chronologischem Durcharbeiten des Handbuchs nicht notwendig wären.
Was ist TYPO3?
TYPO3 ist ein Open-Source Content-Management-System. Open-Source bedeutet, dass der Quelltext für jeden frei verfügbar ist und von jedem für seine Zwecke abgeändert werden kann. TYPO3 ist hauptsächlich in der Programmiersprache PHP geschrieben. Die Entwicklung wurde 1997 von Kasper Skårhøj begonnen und wird seit 2001 als Open-Source Projekt von vielen Entwicklern vorangetrieben. Mittlerweile ist die aktuelle Long-Term-Support-Version TYPO3 12.4 LTS.
Die Begriffe "Backend" und "Frontend"
Mit dem Begriff "Backend" wird die Benutzeroberfläche bezeichnet, in welcher verschiedene Aufgaben zur Konfiguration der Webseite erledigt werden können. Darunter fallen beispielsweise das Anlegen, Berabeiten und Löschen von einzelnen Seiten oder das Hinzufügen von Bildern und verschiedenen Inhaltselementen. Der Begriff "Frontend" meint hingegen die Webseite an sich. Also das, was der Besucher sieht, wenn er eine bestimmte Seite ansteuert.
Der Cache
TYPO3 verwendet verschiedene Caches. Caches sind Zwischenspeicher, die bestimmte Daten abspeichern, da ansonsten bei jeder Verwendung eine Neuberechnung notwendig wäre. So werden beispielsweise die Inhalte einer bestimmten Seite zwischengespeichert, um zu verhindern, dass für jeden neuen Besucher der Seite neu berechnent werden muss, welche Inhalte die Seite anzeigen soll. Daher kann es manchmal notwendig sein, den Frontend-Cache zu löschen, damit eine Änderung an den Inhaltselementen auch angezeigt wird.
Das Backend
Login

Der Zugang zum TYPO3 Backend ist durch einen Login-Maske beschränkt. Diese erreichen Sie, wenn Sie zu der vollständigen Adresse der Webseite (z.B. www.beispiel-webseite.de) noch /typo3 hinzufügen. Also: 'www.beispiel-webseite.de/typo3. Um sich anzumelden, müssen Sie in der Login-Maske lediglich auf den Button Im Backend anmelden klicken.
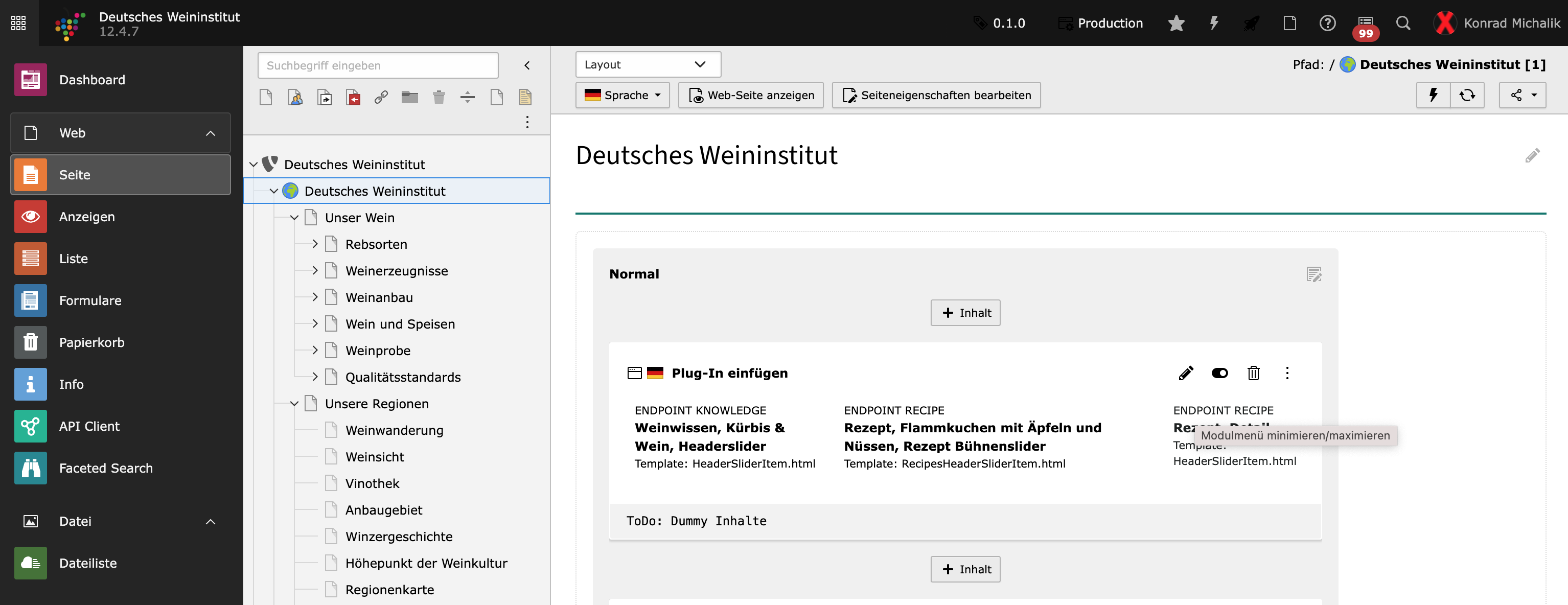
Übersicht

Die Kopfleiste oben rechts im Backend dient zum schnellen Zugriff auf einige wichtige Funktionen des TYPO3-Backends, unabhängig davon, in welchem Modul Sie sich gerade befinden.
Im linken Bereich des Backends befindet sich die Modulliste. Hier wird der gewünschte Arbeitsbereich ausgewählt. Die Module sind unterteilt in Haupt- und Untermodule.
Rechts neben der Modulleiste befindet sich die Navigationsleiste. Sie bildet vorwiegend den Seitenbaum der Website ab.
Der Inhalts-/Arbeitsbereich im TYPO3 Backend befindet sich immer auf der rechten Seite. Hier können Sie Inhalte einstellen/bearbeiten.
Modulleiste
Der Zugriff auf die einzelnen Module ist abhängig von den Rechten, die der einzelne Redakteur besitzt. Administratoren haben Zugriff auf alle verfügbaren Module.
Überblick

Web
Seite: Seiten und Seiteninhalte können angelegt und bearbeitet werden
Anzeigen: stellt die Frontend-Ansicht im Inhaltsbereich des Backendes dar
Liste: zeigt alle Datensätze der ausgewählten Seite an
Datei
Dateiliste: Dateien, Bilder und Videos können hier hochgeladen, verschoben oder gelöscht werden
Seite
In diesem Modul können Sie die Seiten anlegen, bearbeiten und löschen. Im Arbeitsbereich können Sie außerdem Inhaltselemente auf den jeweiligen Seiten anlegen, bearbeiten und löschen.
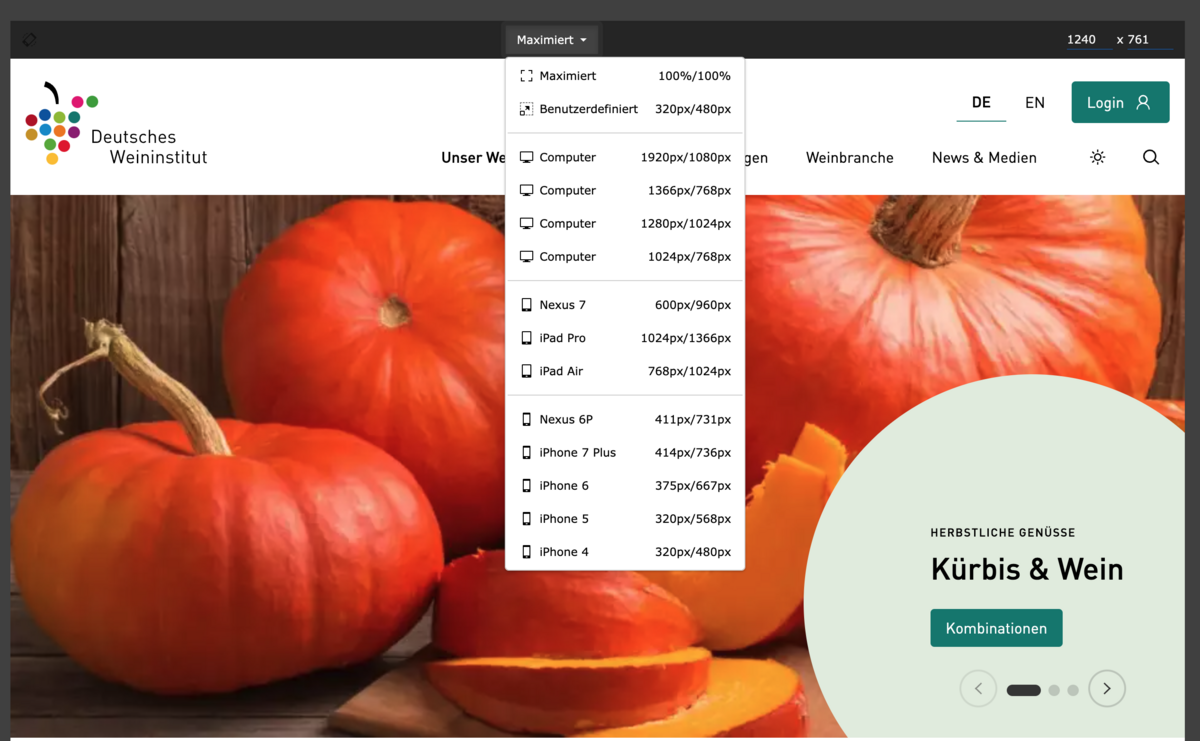
Anzeigen

Mithilfe dieses Moduls können Sie sich anzeigen lassen, wie die einzelnen Seiten im Frontend für den Besucher der Webseite aussehen. Das Anzeige-Modul ermöglicht somit die Betrachtung der Frontend-Ansicht ohne das Backend zu verlassen bzw. eine neue Seite öffnen zu müssen.Dabei können Sie zwischen verschiedenen Formaten und Größen wechseln, um beispielsweise zu prüfen, wie die Seite ausgegeben wird, wenn Sie in einem Smartphone oder Tablet aufgerufen wird. Zur diesem Modul gibt es keine weitere Dokumentation, denn die Bedienung ist selbsterklärend und sehr intuitiv.
Liste
In diesem Modul finden Sie Seiten, Inhaltselemente und Datensätze in Tabellenform dargestellt. Sie können hier ebenso wie im Modul Seite Seiten anlegen, berbeiten und löschen. Darüber hinaus ist dasselbe auch mit Inhaltselementen möglich. Im Gegensatz zum Modul Seite können Sie je nach Ihren Benutzerrechten auch noch andere Datensätze anlegen. Dazu zählen beispielsweise Kategorie, News-Datensätze oder Datensätze für andere Erweiterungen. Meistens sind im Seitenbaum spezielle Ordner angelegt, die für genau eine Art dieser Datensätze bestimmt sind.
Dateiliste
Innerhalb dieses Moduls können Sie die notwendigen Dateien für Ihre Webseite verwalten. Da es bei vielen Dateien sehr schnell unübersichtlich wird, gibt es die Möglichkeit, Ordner anzulegen. Somit kann eine übersichtliche Struktur angelegt werden, um Dateien und Bilder möglichst schnell zu finden.
Navigationsleiste

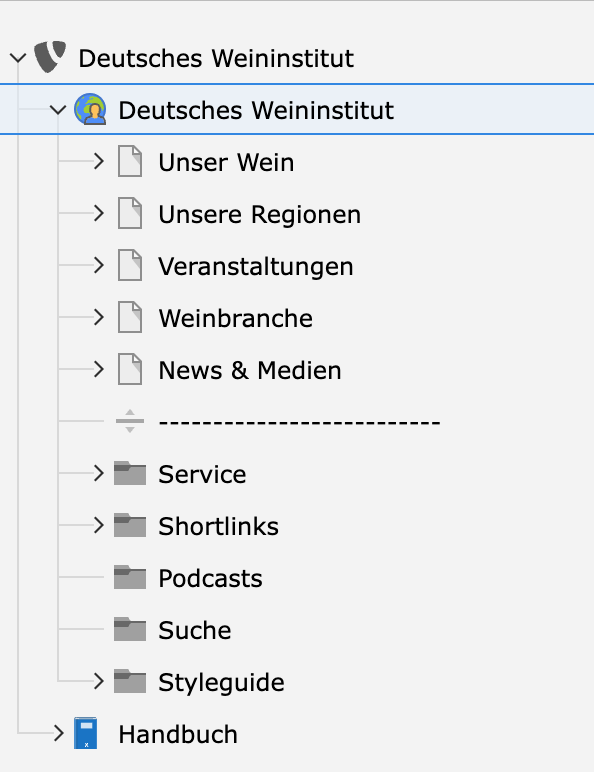
In diesem Bereich wird die jeweilige Navigation des ausgewählten Moduls angezeigt. Im Modul Seite wird beispielsweise der Seitenbaum der Webseite angezeigt. Je nach Rechten des Redakteurs können hier auch nur einzelnen Seitenbäume oder Seiten der Webseite angezeigt werden.
Den Seitenbaum kann man sich wie einen Baum mit Ästen, die wiederum Äste haben können, welche wiederum Äste haben können, usw. vorstellen. An oberster Stelle steht die Hauptseite, von welcher alle anderen Seiten ausgehen. Jede Seite kann dabei mehrere Unterseiten besitzen, welche wiederum Unterseiten besitzen können.
Arbeitsbereich
In diesem Bereich werden je nach ausgewähltem Modul unterschiedliche Dinge angezeigt. Im Modul Seite sieht man beispielweise die Inhaltselemente auf der jeweiligen Seite, während man im Modul Dateiliste den Inhalt des ausgewählten Ordners sieht.
Kopfleiste
Die Kopfleiste stellt verschiedene Funktionen und Informationen bereit. Über das Kachel-Icon auf der linken Seite können Sie die Modulansicht auf- und zuklappen. Im zugeklappten Zustand sind nur die Symbole der jeweiligen Module zu sehen. Im Bereich mit dem TYPO3 Logo wird der Name der Webseite und die verwendete TYPO3 Version angezeigt (im Beispielbild DKFZ Intranet TYPO3 Version 11.5.16). Auf der rechten Seite finden Sie folgende Funktionen in der Kopfleiste:
Lesezeichen, die Sie bereits angelegt haben.
Sie finden das Sternsymbol auf jeder Seite im Backend und können per Klick auf das Icon Lesezeichen anlegen.Cache löschen, damit eine Änderung an den Inhaltselementen auch angezeigt wird.
Geöffnete und kürzliche verwendete Dokumente
Hilfe mit Schnellzugriff auf Redakteurshandbuch, Styleguide sowie allgemeine Informationen zum TYPO3 CMS
Benutzername und Ihr Nutzerbild
Je nach Ihren Benutzerrechten können Sie hier mit Klick auf Ihren Namen die Benutzereinstellung öffnen.Suche, mit welcher Sie im gesamten System nach Seiten, Inhaltselementen, Dateien oder Datensätzen suchen können.
Mit Seiten arbeiten
Seitentypen
Je nach Ihren Benutzerrechten werden Ihnen verschiedene Seitentypen angezeigt. Grundsätzlich ist für die meisten Redakteure nur die Standard Seite relevant.
Wurzel-Seite: Normale Standard Seite, welche den Anfang eines Seitenbaums darstellt.
Standard: Stellt die normale Standard Seite dar.
Backend-Benutzerbereich: Wird für Seiten benutzt, die nur im Backend angesehen werden können.
Verweis: Beinhaltet einen Link/Verweis auf eine andere, interne Seite.
Einstiegspunkt: Verweist ebenso wie der Verweis auf eine andere Seite.
Link zu externer URL: Wird benutzt, um einen Verweis/Link auf eine externe Seite hinzuzufügen.
Ordner: Wird benutzt, um Datensätze abzulegen (z.B. Artikel Datensätze).
Papierkorb: Kann als Ablagestelle für Datensätze und für Seiten, die nicht mehr genutzt werden, aber noch nicht gelöscht werden sollen gebraucht werden.
Trennzeichen für Menü: Wird häufig zur optischen Strukturierung des Seitenbaums genutzt. Ansonsten kann es genutzt werden, um ein Trennzeichen in einem Seitenmenü zu repräsentieren.
Symbole im Seitenbaum Arbeitsbereich
Blendet alle möglichen Seitentypen ein.
Öffnet ein Suchfeld, in welchem der Seitenbaum mithilfe eines Suchbegriff gefiltert werden kann.
Aktualisiert den Seitenbaum.
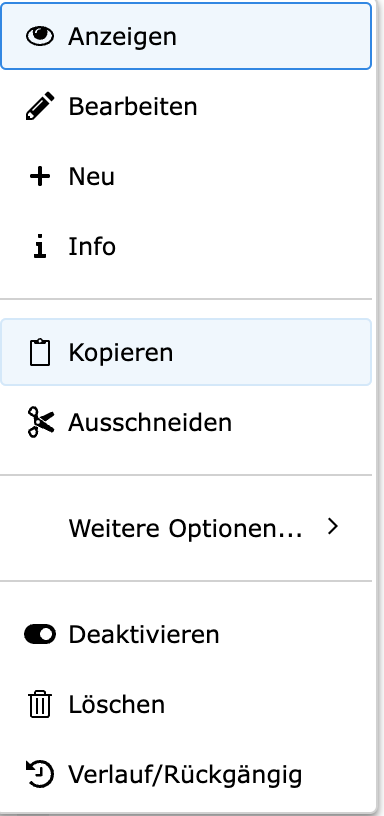
Seitenkontextmenü
Ansehen: Zeigt eine Seite im Frontend an.
Bearbeiten: Öffnet das Seitenformular zur Bearbeitung einer Seite.
Neu: Neue Seite anlegen.
Info: Zeigt Informationen über eine Seite an.
Kopieren: ermöglicht die Kopie einer Seite, danach kann die Seite wiederum durch Rechtsklick auf eine bestimmte Seite entweder auf gleicher Ebene oder aber als Unterseite dieser angelegt werden.
Auschneiden: Schneidet eine Seite aus. Diese kann wiederum durch einen Rechtsklick an der gewünschten Stelle eingefügt werden.
- Weitere Optionen: Zeigt weitere Optionen an
Deaktivieren: Deaktiviert eine Seite, sodass diese im Frontend nicht mehr sichtbar ist.
Löschen: Löscht eine Seite aus dem Seitenbaum.
Verlauf/Rückgängig: Öffnet das Formular, das den Bearbeitungsverlauf einer Seite zeigt und ermöglicht es, einen oder mehrere Bearbeitungsvorgänge rückgängig zu machen.
Cache dieser Seite löschen: Löscht den Cache für die ausgewählte Seite.
Seiten anlegen
Es gibt verschiedene Möglichkeiten, eine Seite zu erstellen. Im Folgenden werden die gebräuchlichsten beschrieben. Grundsätzlich spielt es keine Rolle, welche Methode Sie verwenden. Daher können Sie die Methode, die Ihnen am intuitivsten erscheint, verwenden.
Im Modul Seite
- Klicken Sie auf
oberhalb des Seitenbaums. Klicken Sie auf
und halten Sie die Maus gedrückt. Nun kann
an die gewünschte Stelle verschoben und eingefügt werden.
- Klicken Sie mit einem Rechtsklick auf eine Seite und wählen Sie die Zeile mit
und der Beschriftung Neu aus. Nachdem Sie einen Namen vergeben haben und Speichern geklickt haben, wird die Seite nach und auf derselben Ebene der Seite, auf die Sie den Rechtsklick ausgeführt haben, abgepeichert.
- Wenn Sie die Bearbeitungsmaske eines Inhaltselement geöffnet haben können Sie in den oberen Leiste mit Klick auf
eine neue Seite erstellen. Die Seite wird nach und auf derselben Ebene der Seite, deren Bearbeitungsformular gerade geöffnet ist, angelegt.
- Nach dem gleichen Muster lässt sich mit Rechtsklick auf
in der Pfadanzeige oder unterhalb des Bearbeitungsformulars eine neue Seite anlegen.
Funktioniert mit derselben Vorgehensweise auch aus dem Liste-Modul heraus.
Im Modul Liste
- Klicken Sie in der Tabelle mit den Seiten auf
. Nun können Sie mit einem Klick auf den Pfeil die Position, an welcher die neue Seite angelegt werden soll, bestimmen.
- Klicken Sie in der Übersicht des Menüs auf
. Hier können Sie zwischen
Seite (in), welches eine Seite unterhalb der ausgewählten Seite erstellt,
Seite (nach), welches eine Seite nach der ausgewählten Seite erstellt und
Seite (Position auswählen), bei welcher die Position der Seite im Seitenbaum manuell ausgewählt werden kann, wählen.
Seiten verbergen und freigeben
Neu angelegte Inhaltsseiten werden standardmäßig verborgen. Um die Seite im Frontend freizugeben, klicken Sie auf diese mit der rechten Maustaste. Wählen Sie dann Aktivieren im Kontextmenü. Um eine bereits aktivierte Seite wieder zu verbergen, wählen Sie im Kontextmenü dann
Deaktivieren.
Seiten im Seitenbaum verschieben
Um die Reihenfolge der Seiten im Seitenbaum zu ändern, können Sie die einzelnen Seiten einfach per Drag & Drop verschieben. Klicken Sie mit der linken Maustaste auf die zu verschiebende Seite und ziehen Sie diese bei gedrückt gehaltener Maustaste zu der Seite, in oder unterhalb welcher die ausgewählte Seite eingefügt werden soll.
Wollen Sie die Seite auf der gleichen Seitenebene einfügen, warten Sie bis eine Linie erscheint. Die Seite wird hinter oder vor der Seite eingefügt, auf welcher Sie die Maustaste loslassen.
Wollen Sie die Seite eine Seitenebene tiefer verschieben, warten Sie bis ein blauer Hintergrund erscheint. Die Seite wird dann unterhalb der Seite, auf welcher Sie die Maustaste losgelassen haben, eingefügt.
Seitenvorschau
Um sich eine Seite als Vorschau anzusehen, klicken Sie im Seitenbaum mit der rechten Maustaste auf den Titel der Seite. Im Kontextmenü wählen Sie dann Anzeigen. Alternativ können Sie die Seite im Seitenbaum auswählen und dann im Arbeitsbereich oben links die Schaltfläche
klicken.
Es öffnet sich ein neuer Browser-Tab und eine Vorschau der Seite wird geladen.
Seite löschen
Um eine Seite zu löschen, wählen Sie diese im Seitenbaum aus und klicken Sie mit der rechten Maustaste auf diese. Wählen Sie im Kontextmenü Löschen aus und bestätigen Sie die Rückfrage anschließend mit Ja.
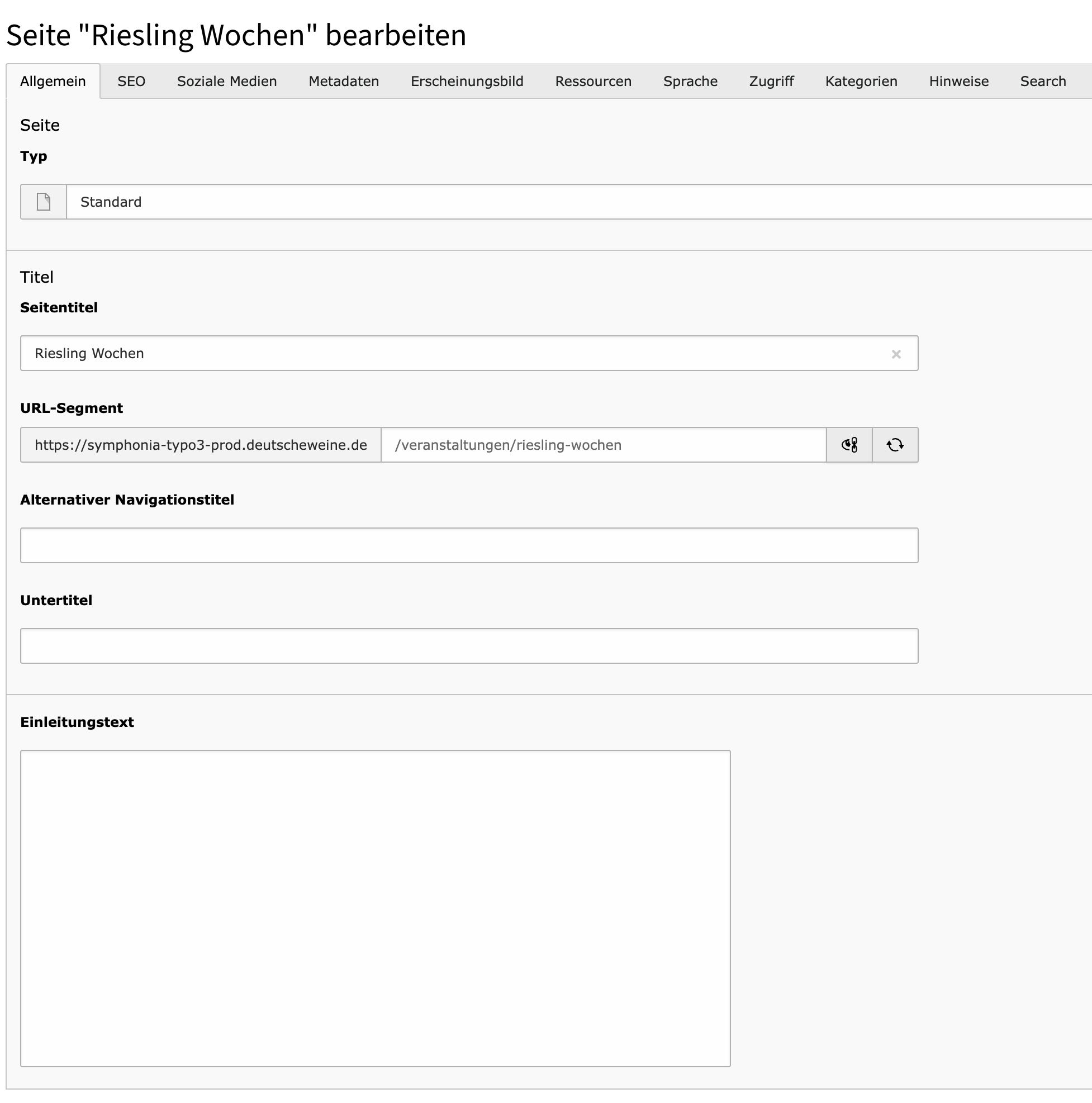
Seiteneigenschaften
Symbole für das Bearbeitungsformular
In den Seiteneigenschaften werden nicht die Inhalte der Seite bearbeitet, sondern zusätzliche Informationen wie z. B. der Seitentitel.
In die Seiteneigenschaften gelangt man, indem man im Seitenbaum über den Rechtsklick im Dropdown-Menü auf Bearbeiten geht oder wenn man sich im Seitenmodul in der zu bearbeitenden Seite befindet: Über dem Inhaltsbereich auf
klicken.
- Wenn die Webseite mehrere Sprachvariante anbietet, kann im Dropdown-Menü oben links ausgewählt werden, in welcher Sprache (Deutsch oder Englisch) das Inhaltselement bearbeitet werden soll.
Schließen: Schließt das Seitenformular.
Speichern : Speichert die aktuelle Seitenformular Version ab.
Anzeigen: Öffnet die ausgewählte Seite in einem neuem Fenster im Frontend.
Neu: Ermöglicht das Anlegen einer neuen Seite ( siehe Anlegen einer neuen Seite ).
Löschen: Löscht die aktuelle Seite. • : Öffnet das Bearbeitungsformular in einem neuen Fenster.
Teilen:
: Erzeugt ein Lesezeichen auf das geöffnete Formular.
: kopiert die URL dieser Seite
: Zeigt einen kurzen Hilfetext zur Bedeutung des jeweiligen Formulars an.
Im Seitenformular können Sie verschiedene Einstellungen vornehmen. Das Seitenformular ist in mehrere Tabs unterteilt. Welche Tabs Sie sehen und bearbeiten können, hängt von Ihren Benutzerrechten ab.
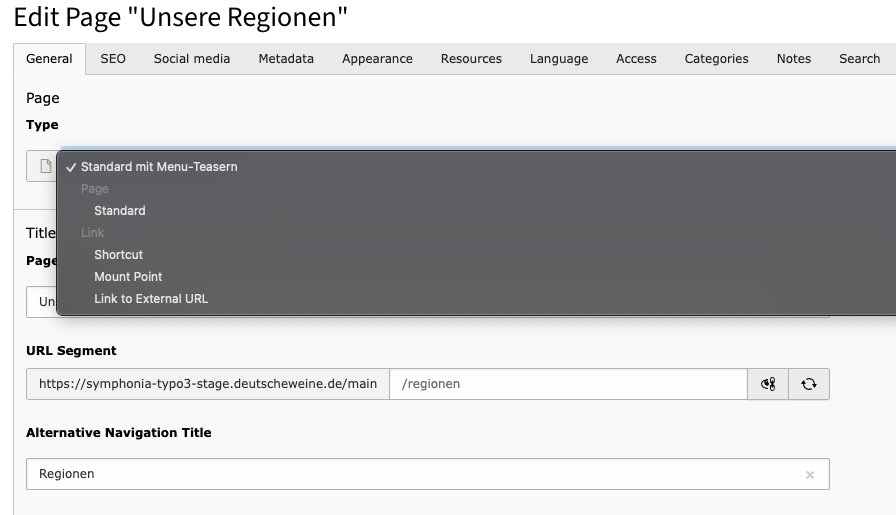
Menü-Teaser

Hier kann der Typ der Seite geändert werden und auf Standard-Seite mit Menü-Teaser umgestellt werden.

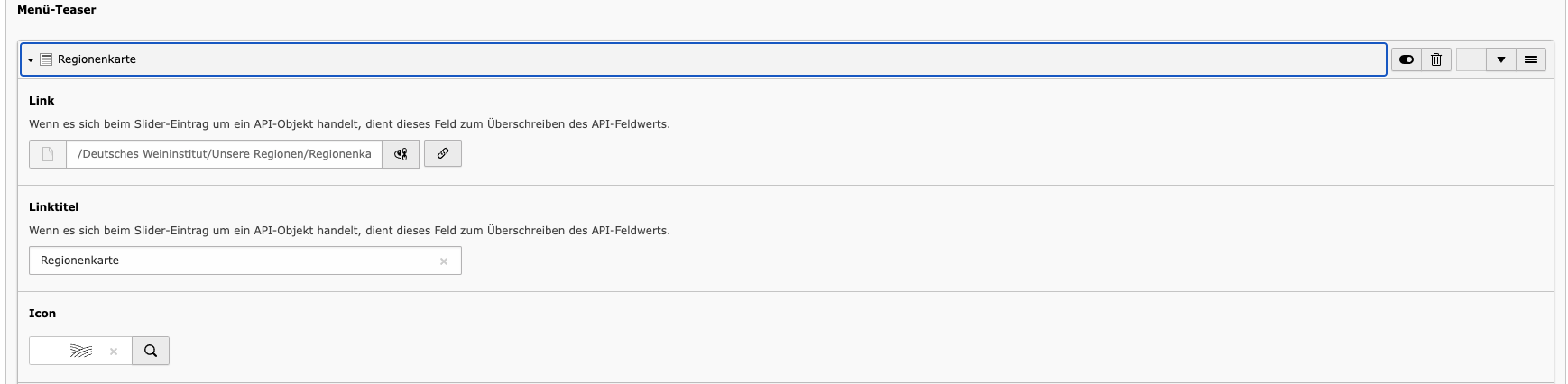
Es ist möglich, dass die Menü-Teaser eine Überschrift erhalten, wie z.B. "Weitere Informationen"
Es können maximal 3 Menü-Teaser angelegt werden. Diese Element können deaktiviert, gelöscht und in der Reihenfolge verschoben werden.

Mit einem Link verweisen Sie entweder auf eine Seite oder direkt auf ein Inhaltselement auf einer Seite.
Mit dem Titel können sie weitere Informationen geben, wohin der Link führt.
Jeder Teaser sollte ein Icon erhalten und Sie können aus einem Portfolioa von Icons auswählen, die aktuell auf der gesamten Website genutzt werden.
Seiten übersetzen

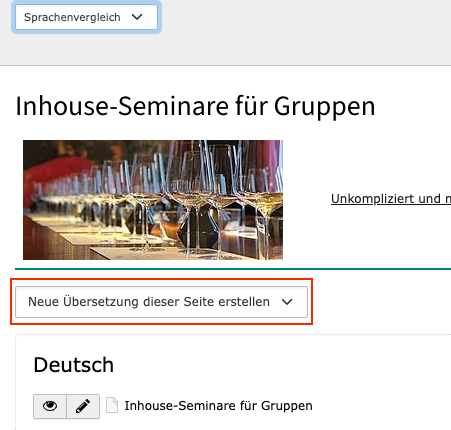
Wenn Sie eine Seite im Seitenbaum übersetzen möchten, wählen Sie in der oberen Menüleiste des Moduls Web > Seite die Funktion Sprachvergleich. Verwenden Sie dann das Auswahlfeld, um eine neue Übersetzung der Seite zu erstellen.
Anschließend wird das Formular mit den Feldern für die übersetzte Seite angezeigt. Die meisten Felder sind dieselben wie für die Seite der Standardsprache. Unterhalb der Felder wird der Inhalt der Standardsprache angezeigt.
Wenn eine Seite keine Übersetzung hat (d.h. keinen Datensatz „Alternative Seitensprache“), kann ihr Inhalt nicht übersetzt werden.

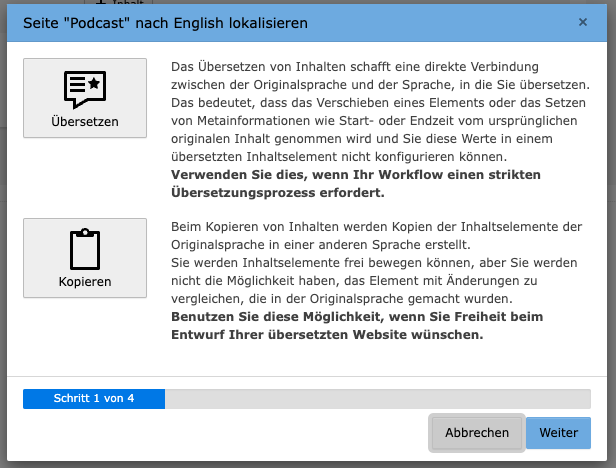
Es gibt zwei Strategien für die Übersetzung von Inhalten auf Seiten:
Verbundener Modus
Durch die Übersetzung von Inhalten wird eine direkte Verbindung zwischen der Originalsprache und der Sprache hergestellt, in die Sie übersetzen. Das bedeutet, dass das Verschieben eines Elements oder das Festlegen von Metainformationen wie Start- oder Endzeit vom ursprünglichen Inhalt übernommen wird und Sie diese Werte nicht für ein übersetztes Inhaltselement festlegen können. Übersetzte Datensätze behalten die Verbindung zu ihrem ursprünglichen Sprachdatensatz. Dieser Modus eignet sich am besten für einen strengen Übersetzungsworkflow.
Freier Modus
Beim Kopieren von Inhalten werden die Inhaltselemente aus der Quellsprache übernommen und Kopien in einer anderen Sprache erstellt. Das bedeutet, dass Sie Inhaltselemente zwar frei verschieben können, aber später nicht den Vorteil haben, vorgenommene Änderungen in der Ausgangssprache vergleichen zu können. Verwenden Sie diesen Modus, wenn der Inhalt der übersetzten Seiten stark von der Originalsprache abweichen kann und Sie diese Freiheit bei der Gestaltung Ihrer übersetzten Website haben möchten.
Wenn Sie mit der Übersetzung einer Seite beginnen, werden Sie im Modul „Web > Seite“ nach dieser Auswahl gefragt, wenn Sie auf die Schaltfläche „Übersetzen“ klicken.
Die Schaltfläche „Übersetzen“ entspricht dem verbundenen Modus, die Schaltfläche „Kopieren“ dem freien Modus.
Mit Inhaltselementen arbeiten
Was ist ein Inhaltselement?
Ein Inhaltselement ist eine Einheit im Backend einer TYPO3-Seite, die Inhalte einer bestimmten Art enthält und deren visuelle Erscheinung festgelegt ist. Eine einzelne Seite kann dabei aus mehreren Inhaltselementen bestehen (z.B. Text, Akkordeon, Linkliste).
Symbole im Inhaltsbereich
: Zeigt die aktuelle Seiten im Frontend an
: Öffnet das Seiteneigenschaften-Formular
: Löscht den Cache der aktuell ausgewählten Seiten
Inhaltselemente hinzufügen
Inhaltselemente besitzen mehrere Felder, welche bearbeitet werden können. Die Felder dienen dazu, das Inhaltselement zu konfigurieren und mit Text und Bildern zu befüllen, um so die gewünschte Ausgabe im Frontend zu erzielen.
Um Inhaltselemente anzulegen, wählen Sie in der Modulleitse das Modul Web Seite aus. Navigieren Sie im Seitenbaum zu der Seite, auf welcher Sie das Inhaltselement anlegen möchten. Im Arbeitsbereich wird der strukturelle Aufbau mit eventuell schon vorhandenen Inhaltselementen angezeigt.
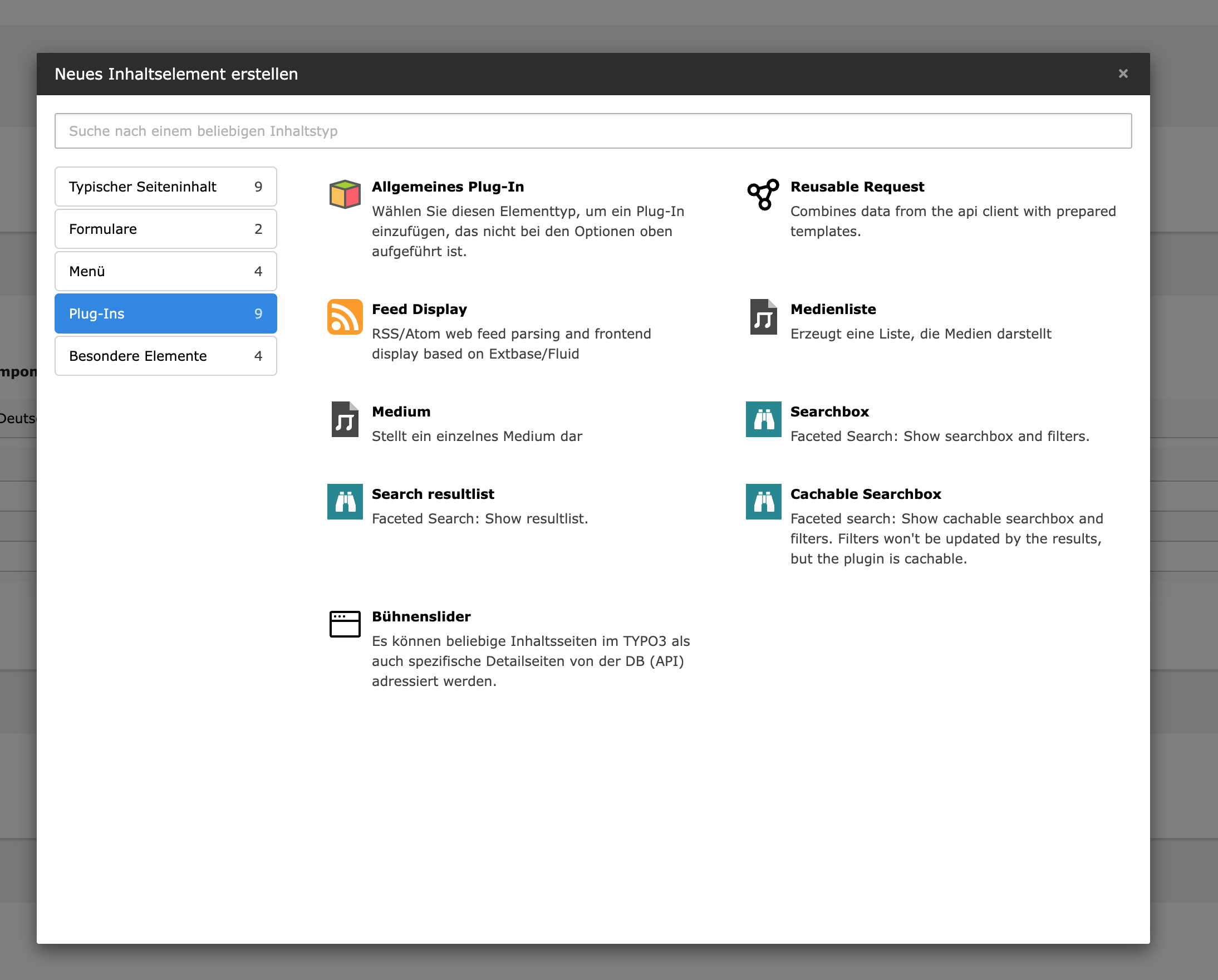
Wählen Sie den Bereich, an welchem Sie das Inhaltselement einfügen möchten aus, indem Sie dort auf Inhalt klicken. Je nach gewähltem bereich und Benutzerrechten können Sie nun zwischen verschiedenen Inhaltselementen wählen. Meistens gibt es noch verschiedene Tabs, in welchen Inhaltselemente unterschiedlichen Typs angezeigt werden (u.a. Typischer Seiteninhalt und Container). Klicken Sie auf das Inhaltselement, das Sie einfügen möchten. Dadurch öffnet sich das Eingabeformular, in welchem zum Beispiel Überschriften, Text und Bilder eingefügt werden können.
Inhaltselemente kopieren

Wird ein Inhaltselement kopiert und an einer neuen Position eingefügt, ist dieses neue Inhaltselement vollkommen unabhängig von seinem Ursprungselement. Das bedeutet, dass es bei einer Anpassung des Ursprungselements zu keinen Auswirkungen auf die Kopie kommt. Dies gilt ebenso umgekehrt. Klicken Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselements. Dadurch öffnet sich das Kontextmenü.
Wählen Sie hier die Option Kopieren aus. Sie können dieses kopierte Element auf jeder Seite an gewünschter Position einfügen. Wechseln Sie dazu an die Stelle, an der die Kopie eingefügt werden soll. Klicken Sie auf
und bestätigen Sie im Dialog die Abfrage mit Klick auf den Button Einfügen.
Inhaltselemente ausschneiden
Klicken Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselements. Um das Element auszuschneiden, klicken Sie im sich öffnenden Kontextmenü auf Ausschneiden. Sie können das ausgeschnittene Element auf jeder Seite an der gewünschten Position einfügen. Klicken Sie auf
, um das Inhaltselement einzufügen.
Inhaltselemente verbergen
Klicken Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselements. Um das Inhaltselement im Frontend zu verbergen, klicken Sie im Kontextmenü auf Deaktivieren.
Inhaltselemente löschen
Klicken Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselements. Um das Inhaltselement zu löschen, klicken Sie im Kontextmenü auf Löschen. Bestätigen Sie anschließend die Rückfrage mit Klick auf den Button Löschen.
Text & Medien
Das "Text & Media"-Element ist das am häufigsten verwendete Content Element und stellt ein vielseitiges Werkzeug bei der Gestaltung Ihres Webauftritts dar. Im Inhaltselement "Text & Media" können Sie neben Texten auch Bilder oder Videos auf Ihrer Seite einbauen.
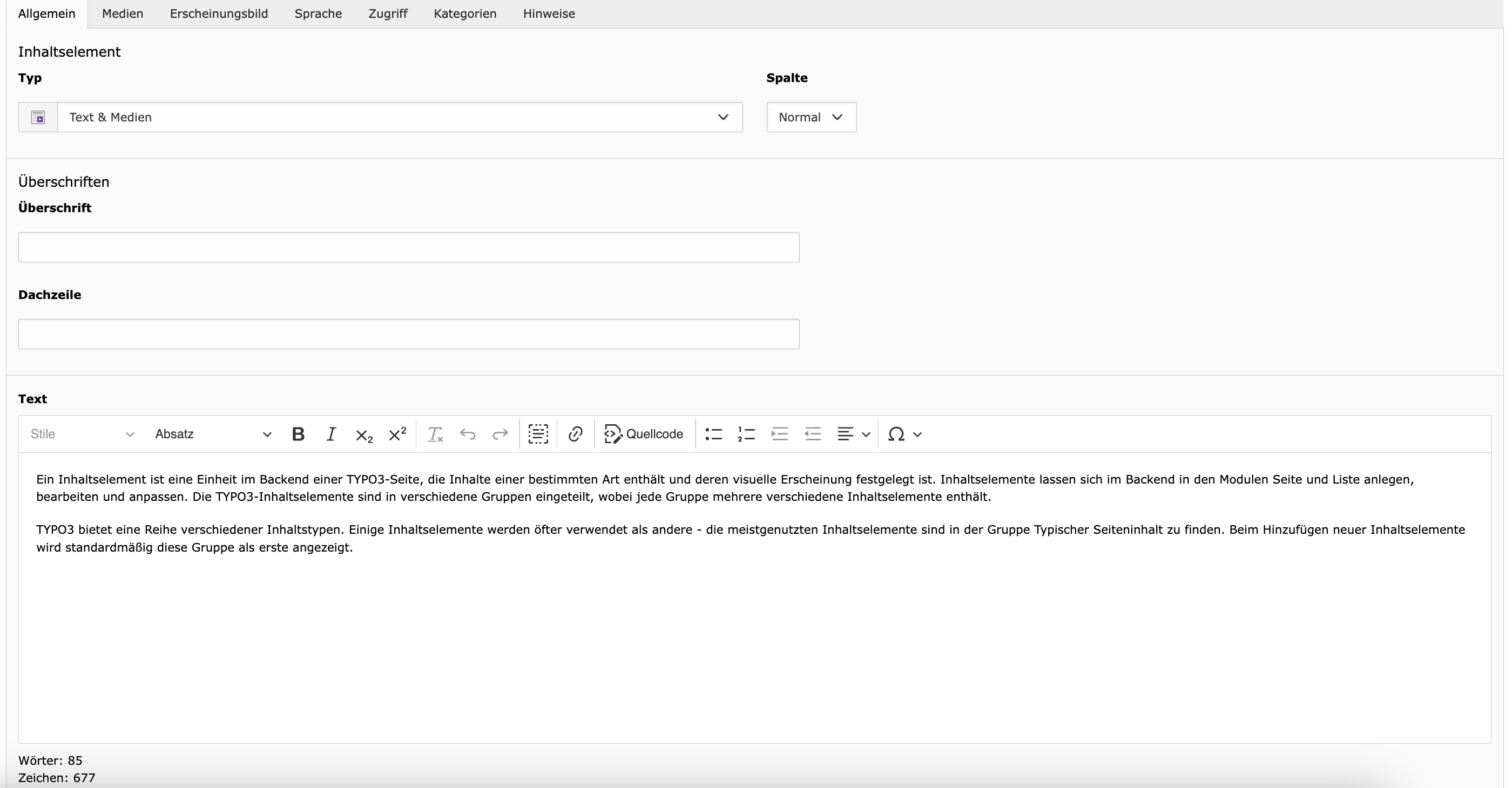
Für die Erstellung von Inhalten steht Ihnen der Rich Text Editor (RTE) zur Verfügung, mit einer ähnlichen Oberfläche wie bereits bekannte Textverarbeitungsprogramme. Sie finden den Editor z.B. im Inhaltselement "Text & Media" im Reiter "Allgemein".

Jedes Inhaltselement hat genau eine Überschrift. Bei Bedarf kann auch eine Dachzeile, die über der Überschrift erscheint, hinterlegt werden.
Im Textfeld können weitere Überschriften formatiert werden. Mittels dieses Feldes legen Sie die Hierarchieebene (H2-H5) der Überschrift fest.
Mittels Fettung, kursiv oder Aufzählungszeichen kann der Text aufgelockert werden.
Bild hinzufügen

Unter der Überschrift Medien können Sie ein Bild hinzufügen, in dem Sie auf den Button Mediendatei hinzufügen klicken. Wählen Sie anschließend aus dem Verzeichnisbaum den entsprechenden Ordner aus und klicken Sie auf die gewünschte Medien-Datei.
Metadaten zum Bild werden direkt an der Datei in der Dateiliste gepflegt und automatisch ausgelesen. Im Inhaltselement selbst können diese Eigenschaften jedoch bei Bedarf überschrieben werden.
Eine weitere Bearbeitung des Bildes erfolgt mittels des Bildeditors direkt im TYPO3. Sie können den Ausschnitt des Bildes frei festlegen und eines der vorgegebenen Seitenverhältnisse auswählen. Klicken Sie auf "Akzeptieren", um die Bearbeitung abzuschließen. Das Originalbild wird damit nicht verändert.
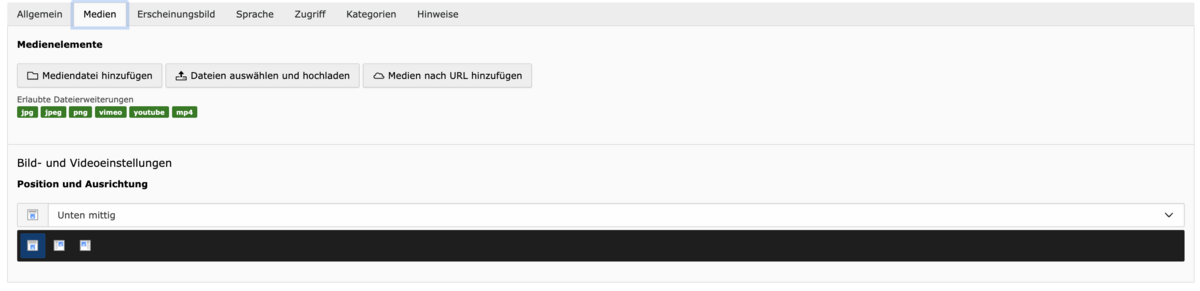
Für dieses Inhaltselement ist das Bildformat 3:2 ausgewählt. Im Reiter Medien können Sie zudem die Position des Bildes zum Textelement bestimmen. Für dieses Element sind folgende Positionen möglich:
- Bild neben dem Text links
- Bild neben dem Text rechts
- Bild unten mittig
Die verschiedenen Positionierungen der Bilder wird im Stylguide dargestellt.
Akkordeon

Das Akkordeon eignet sich gut dafür Informationen strukturiert und übersichtlich darzustellen.
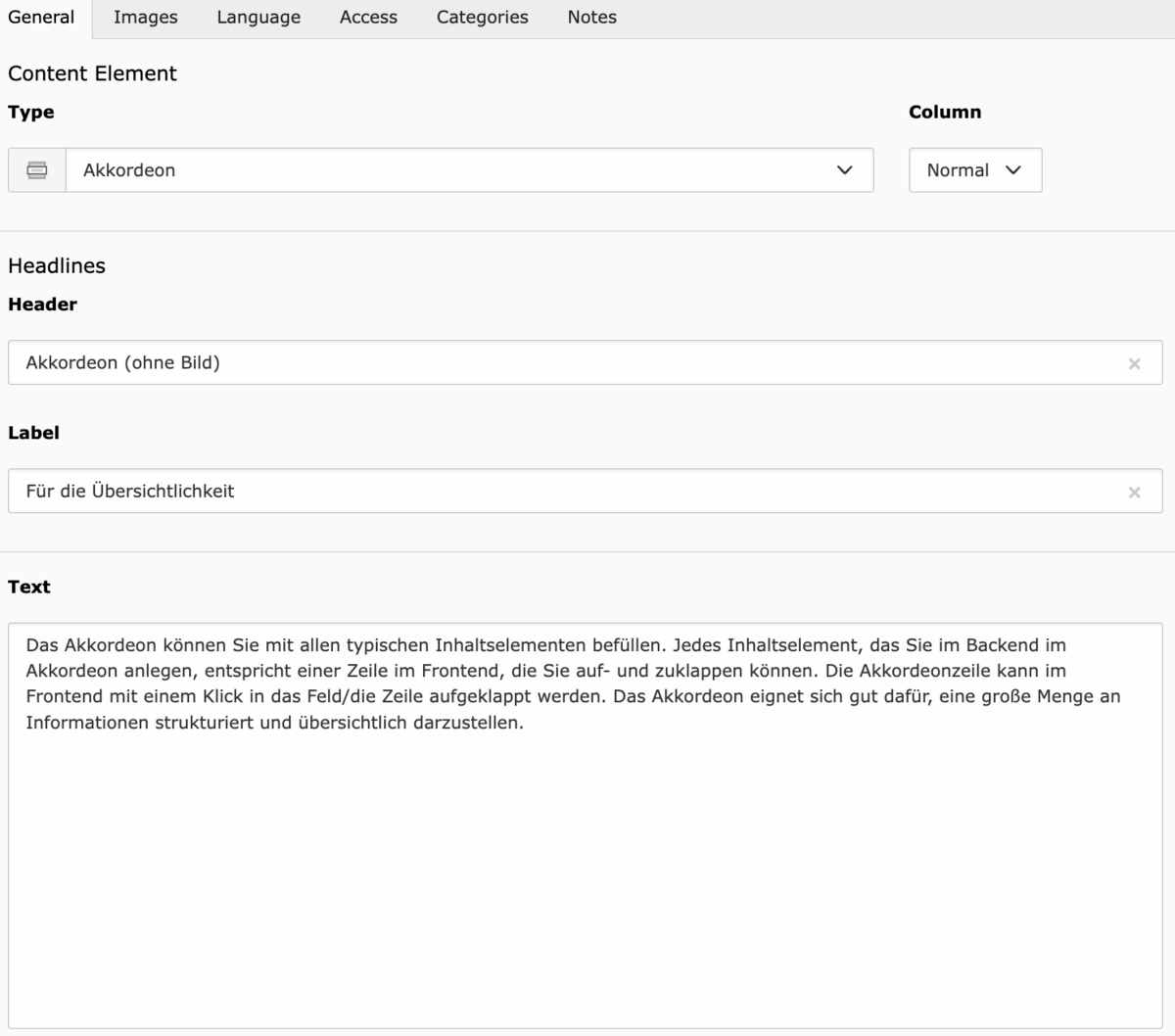
Zunächst können Sie eine Überschrift und bei Bedarf eine Dachzeile (Label: erscheint über der Überschrift) hinzufügen. Zudem kann noch Text hinzugefügt werden.

Insgesamt kann dem ganzen Akkordeon ein Bild hinzugefügt werden.
Unter der Überschrift Medien können Sie ein Bild hinzufügen, in dem Sie auf den Button Mediendatei hinzufügen klicken. Wählen Sie anschließend aus dem Verzeichnisbaum den entsprechenden Ordner aus und klicken Sie auf die gewünschte Medien-Datei. Eine weitere Bearbeitung des Bildes erfolgt mittels des Bildeditors. Der Bildeditor ermöglicht die Anpassung des Bildes direkt im TYPO3 Backend.
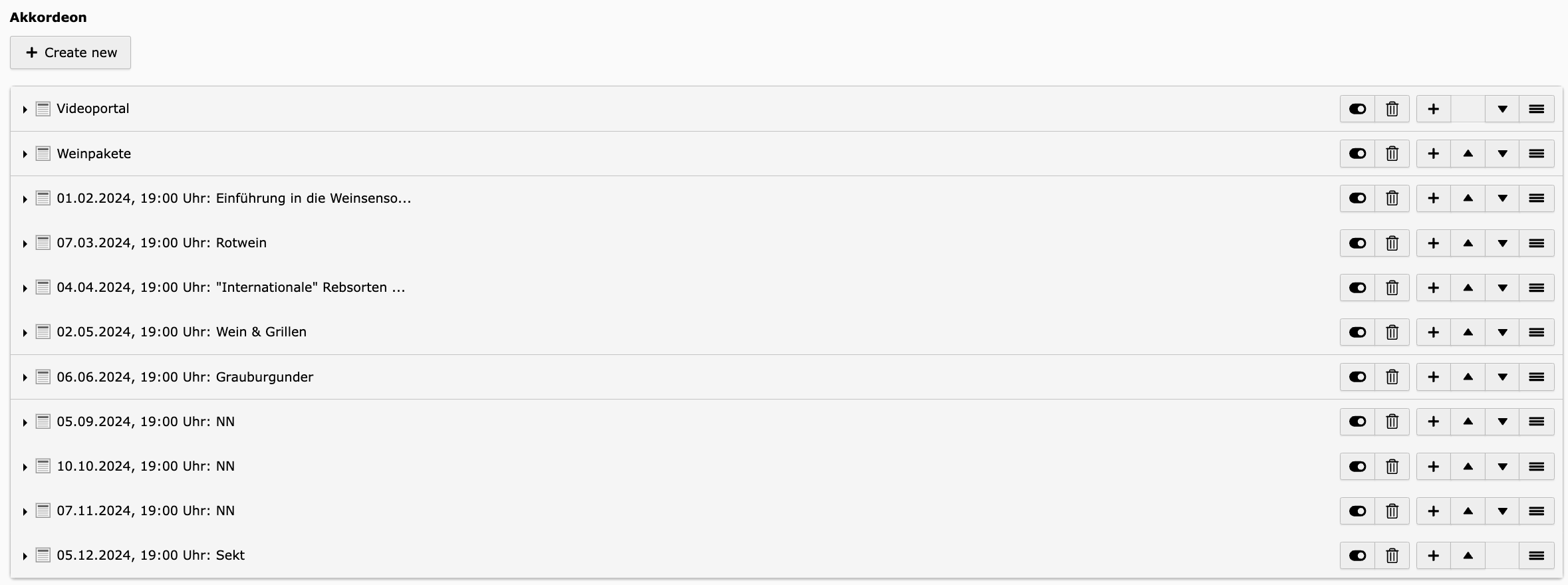
Akkordeon-Einträge anlegen
Es können beliebig viele Einträge innerhalb des Akkordeons angelegt werden

Neue Akkordeon-Einträge anlegen
Die Einträge können aktiviert und deaktiviert werden, gelöscht, direkt nach einem Eintrag ein neuer Eintrag erstellt werden (+) oder mittels der Pfeile nach oben oder unten positioniert werden. Durch die horizontalen Linien kann der Eintrag auch eine andere Stelle positioniert werden.
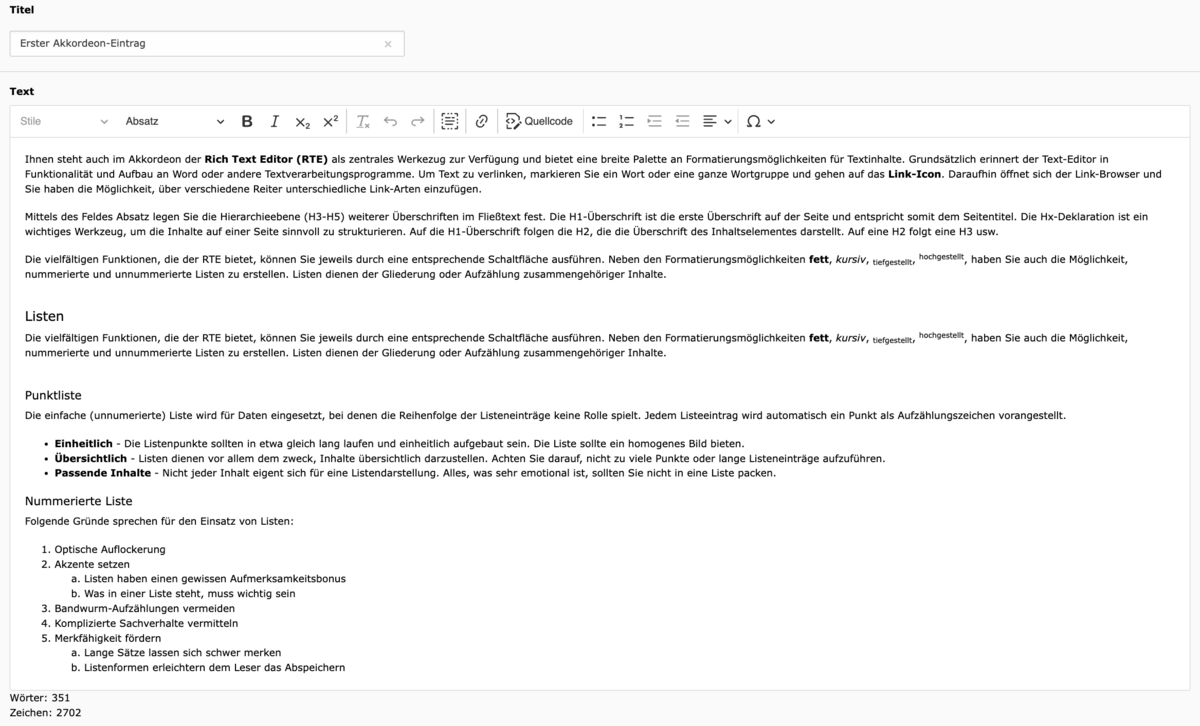
Akkordeon-Einrag mit Informationen befüllen

Ähnlich wie bei dem Inhaltselement Text & Medien können mittels des Rich Text Editor (RTE) die Texte formatiert werden.
- es können Überschriften (h2-h5) eingefügt werden
- fett
- kursiv
- hoch- oder tiefstellen
- alles auswählen
- Verlinkung
- Aufzählungsliste
- nummerierte Liste
- Positionierung des Textes, wie linksbündig usw.
- Sonderzeichen
Text Teaser ohne Icon
Die Dachzeile erscheint über der Überschrift.
Im Textfeld werden die weiteren Information hinterlegt.
Der Teaser dient dazu um auf andere Inhalte zu verweisen und somit kann ein Link auf die jeweilige Seite hinzugefügt sowie einen Linktext angegeben werden.
Linkliste
Bei der Linkliste wird unterschieden zwischen:
- Internen Links (leiten innerhalb der eigenen Seitenweiter)
- Externen Links (leiten außerhalb des DWI weiter)

Es kann eine Überschrift vergeben werden.
Es können weitere Informationen zur Linkliste angegeben werden.
Es können beliebig viele Links angelegt werden. Jeder Link kann einen separaten Titel erhalten und dann muss die URL bzw. per Auswahlfenster die Seite oder ein Element auf einer Seite angegeben werden, wohin verlinkt werden soll.
Die Links können zudem aktiviert und deaktiviert oder gelöscht werden. Zudem kann die Reihenfolge der Links verändert werden.
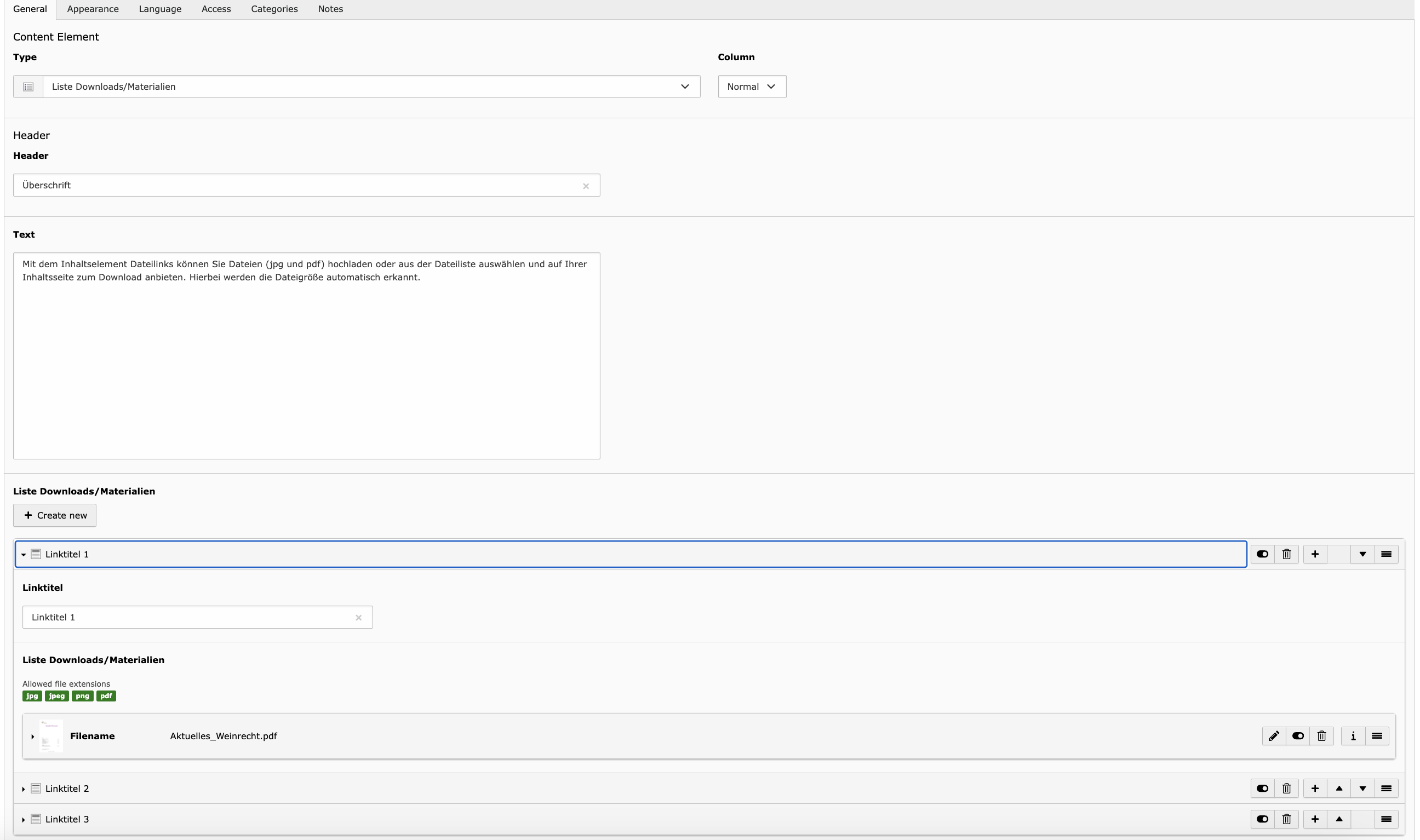
Liste Downloads/Materialien

Es kann optional eine Überschrift angegeben werden.
Es kann optional weitere Informationen zur Liste angegeben werden.
Die Materialien, die zum Download bereit gestellt werden soll, müssen zunächst über das Dateilisten-Modul hochgeladen werden. Es können Bilder (jpg. png) und Dokumente (pdf) verlinkt werden. Zu jedem Link kann ein Titel hinterlegt werden.
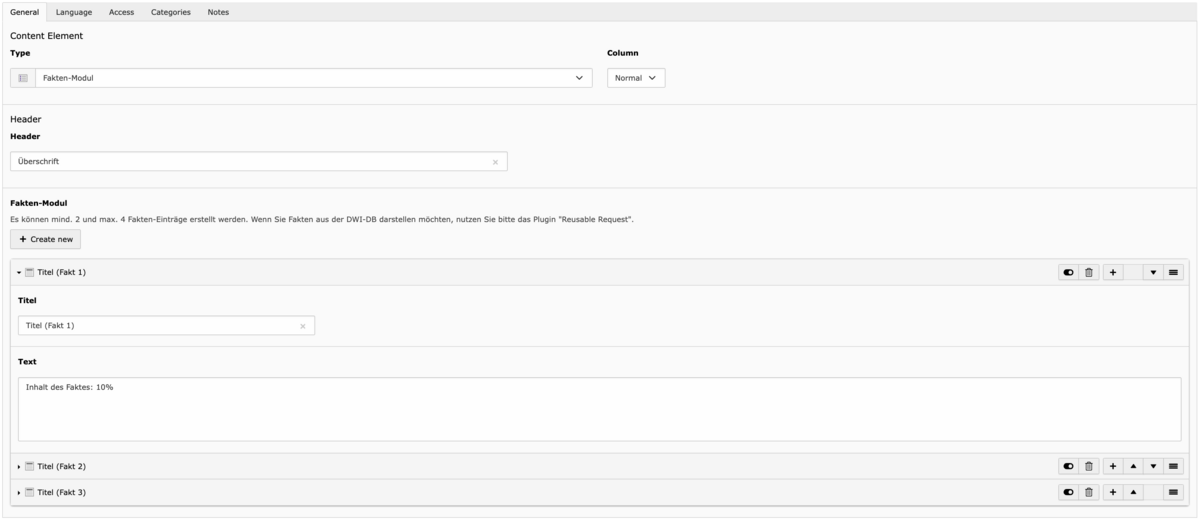
Fakten-Modul

Das Faktenmodul dient dazu, um Daten kurz und knapp darzustellen.
Die Überschrift des Faktenmoduls wird nicht im Frontend ausgespielt.
Es können mind. 2 und max. 4 Fakten-Einträge erstellt werden. Wenn Sie Fakten aus der DWI-DB darstellen möchten, nutzen Sie bitte das Plugin "Reusable Request".
Der Titel des Faktes wird größer als die Beschreibung (Text) dargestellt.
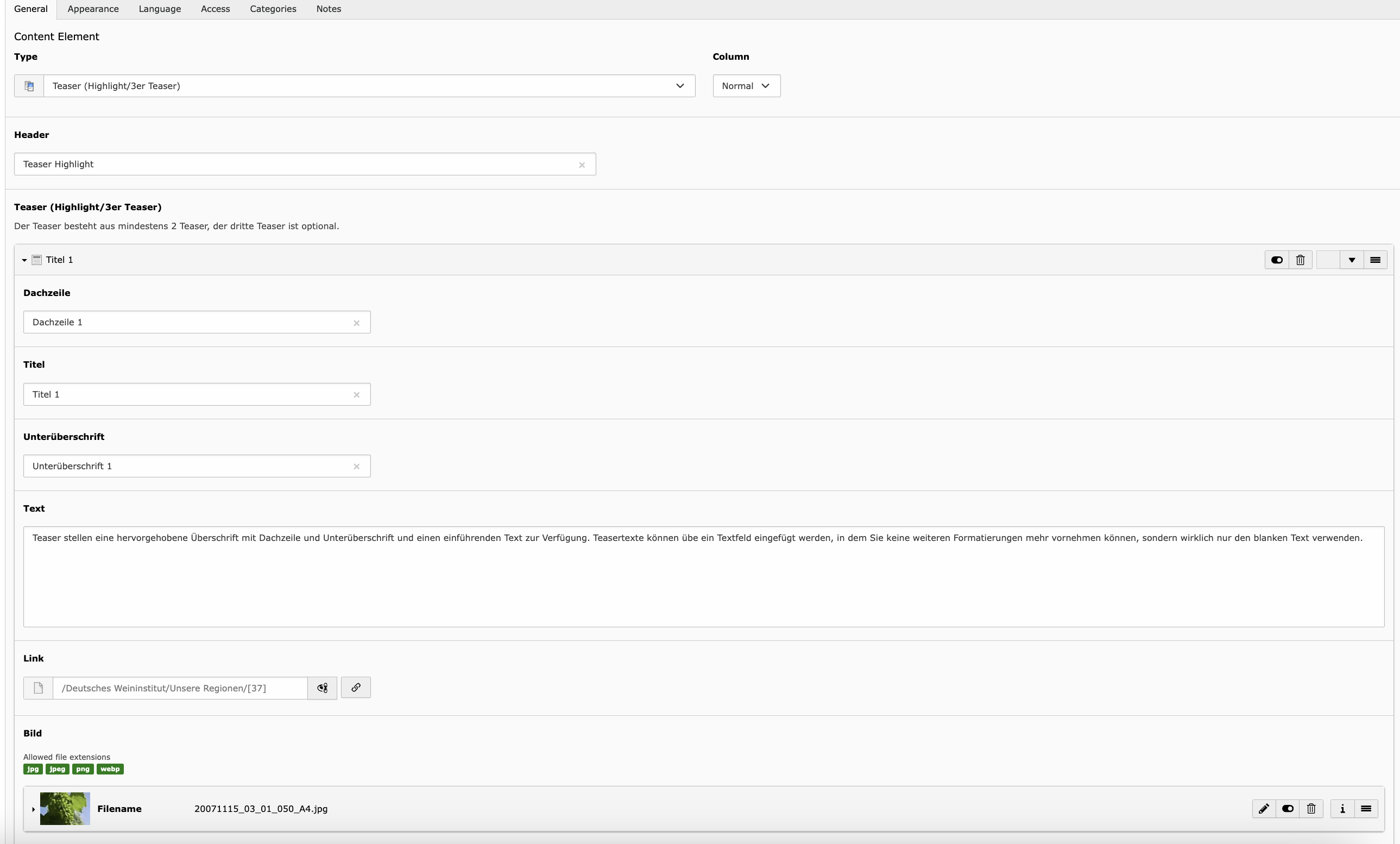
Teaser
Highlight Teaser
Eine Darstellung und Verwendung des Highlight Teasers finden Sie im Styleguide.

Die Überschrift wird im Frontend nicht dargestellt.
Dem Teaser kann eine Dachzeile hinzugefügt werden, die über der Überschrift erscheint. Der Titel ist die Überschrift und weitere Informationen können als Unterüberschrift hinzugefügt werden.
Für weitre Informationen steht ein Textfeld zur Verfügung. Zudem muss ein Verlinkung angegeben werden, um auf die Seite weitergeleitet zu werden. Zudem kann ein Bild hinzugefügt werden.
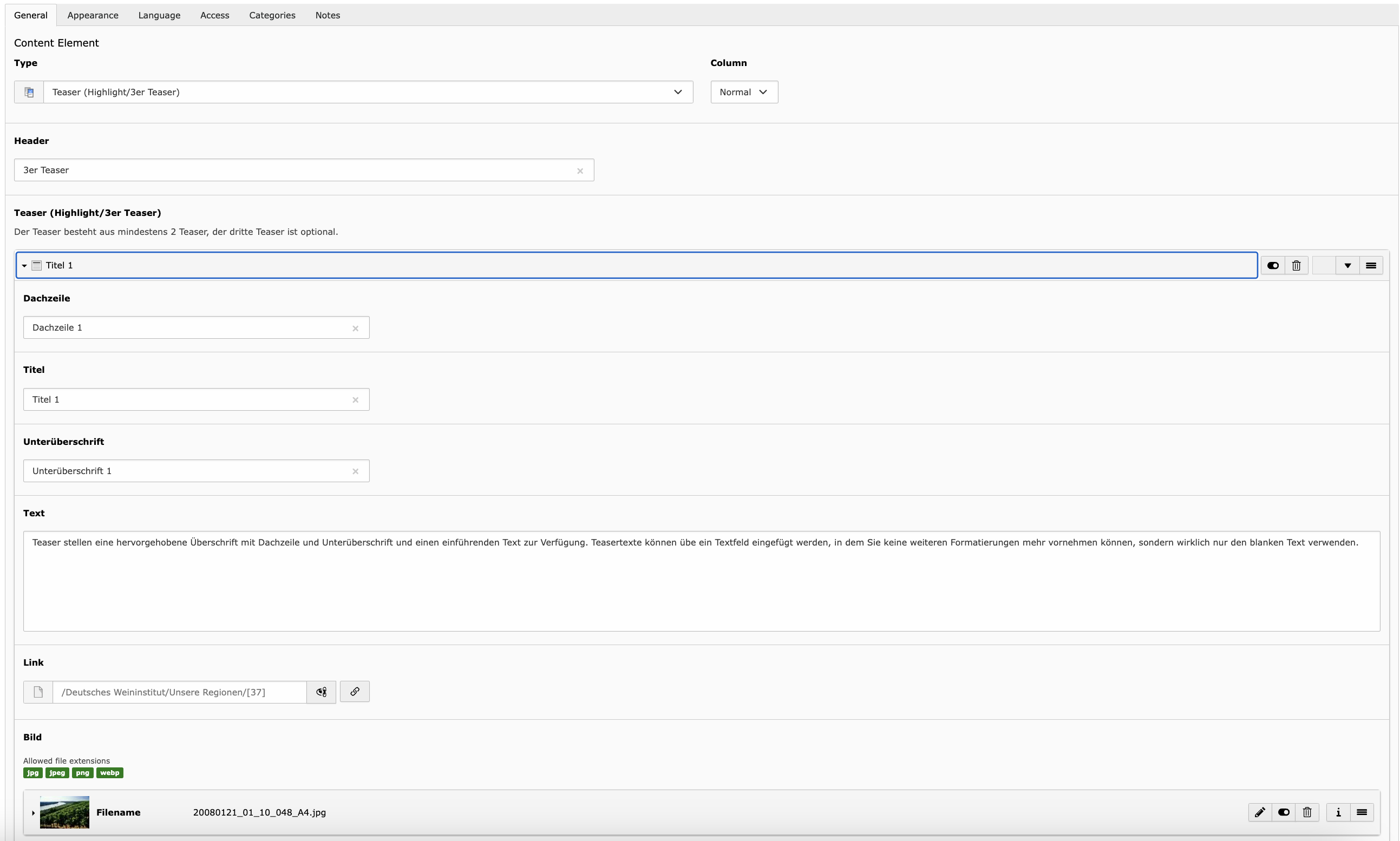
3er Teaser
Eine Darstellung und Verwendung des 3er-Teasers finden Sie im Styleguide.

Die Überschrift wird im Frontend nicht dargestellt.
Dem Teaser kann eine Dachzeile hinzugefügt werden, die über der Überschrift erscheint. Der Titel ist die Überschrift und weitere Informationen können als Unterüberschrift hinzugefügt werden.
Für weitre Informationen steht ein Textfeld zur Verfügung. Zudem muss ein Verlinkung angegeben werden, um auf die Seite weitergeleitet zu werden. Zudem kann ein Bild hinzugefügt werden.
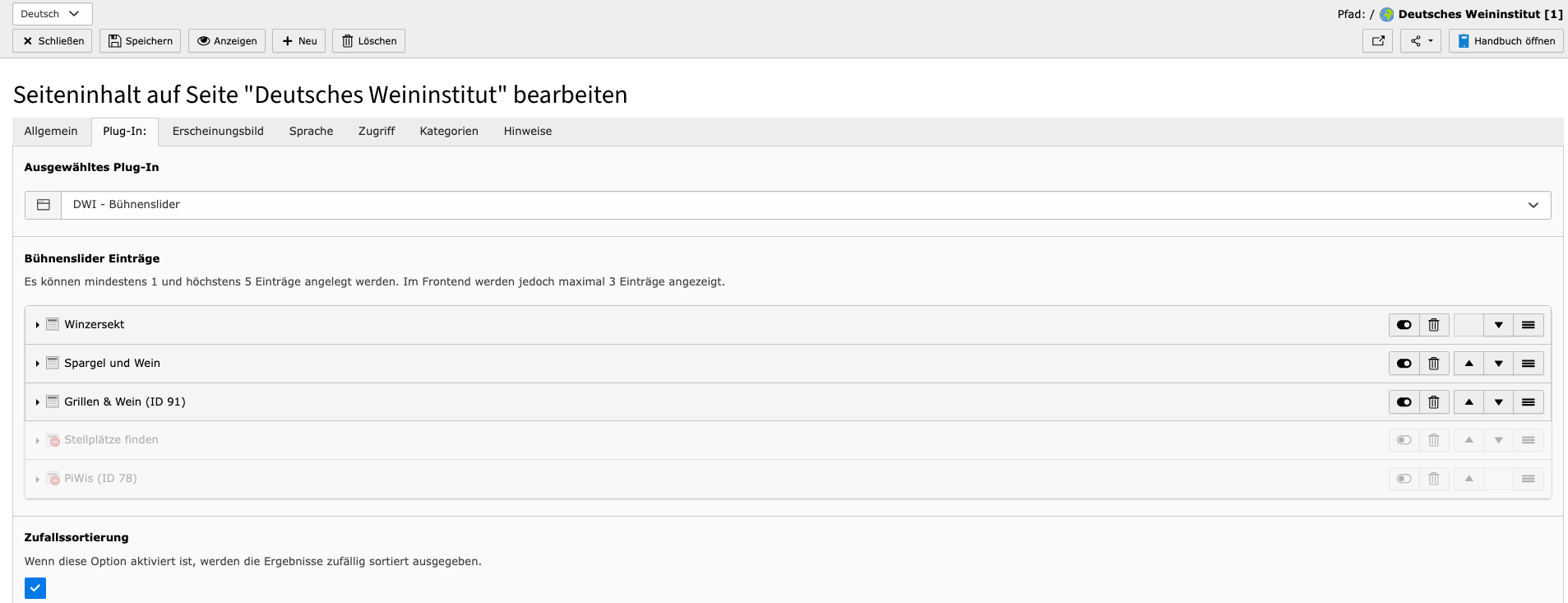
Bühnenslider

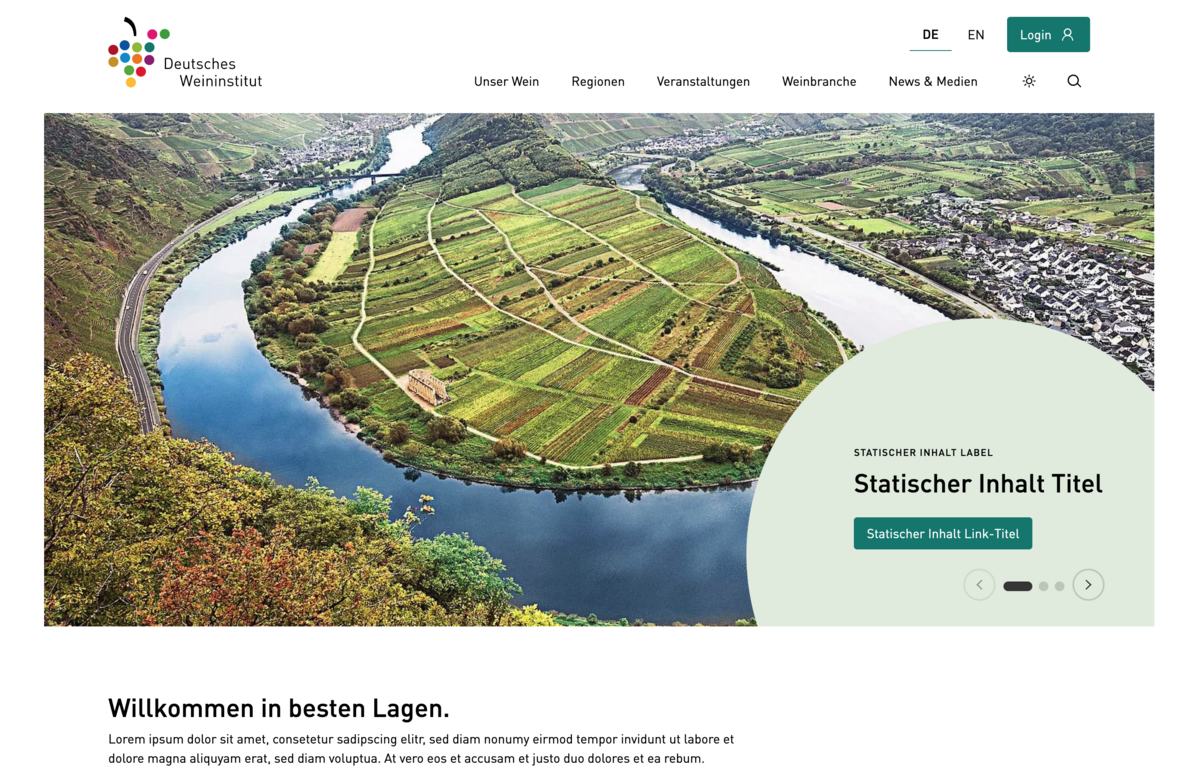
Der Bühnenslider dient als Startseiten Einstiegselement, um aktuelle Absprünge auf andere Inhalte der Seite zu ermöglichen.
Dabei wird in statischer und dynamischer Content entschieden. Der statische Inhalt wird redaktionell komplett im TYPO3 gepflegt und kann in diesem System beliebig angepasst werden.
Der dynamische Content kommt aus dem Contentpool der DWI-DB über die API Schnittstelle. Hier werden vorhandene Daten ausgewählt, welche als Bühnenslidereintrag präsentiert werden.

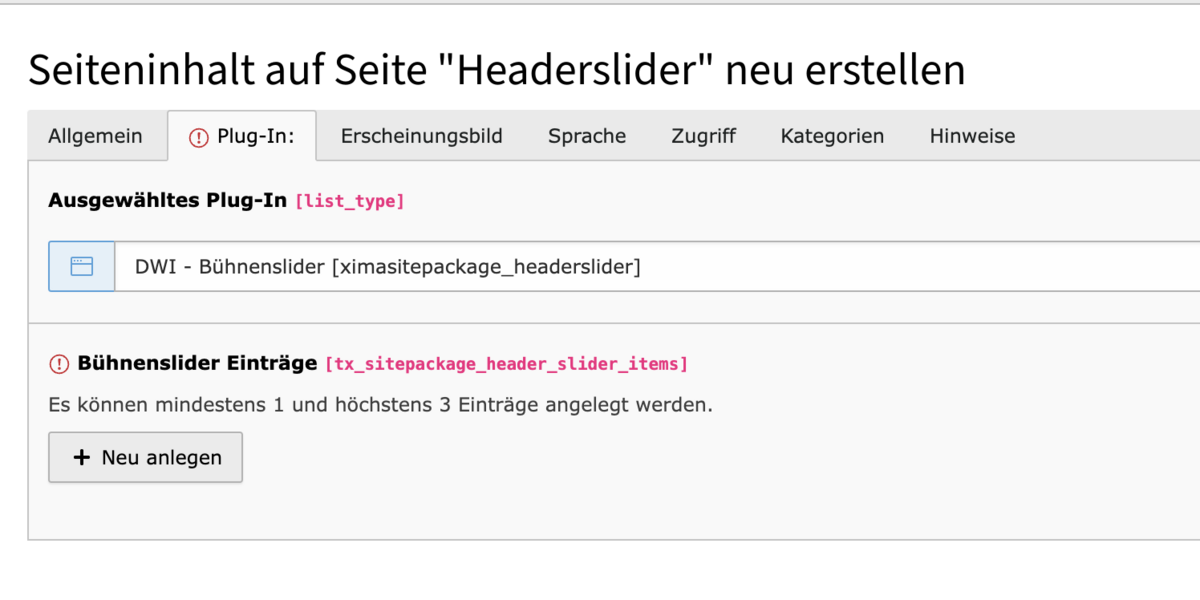
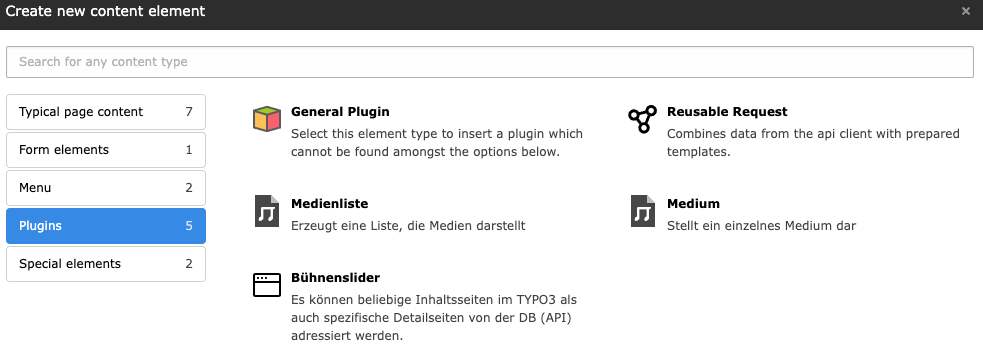
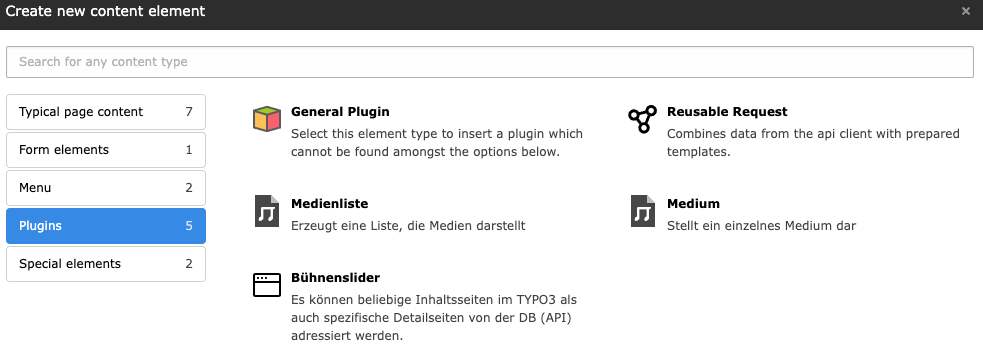
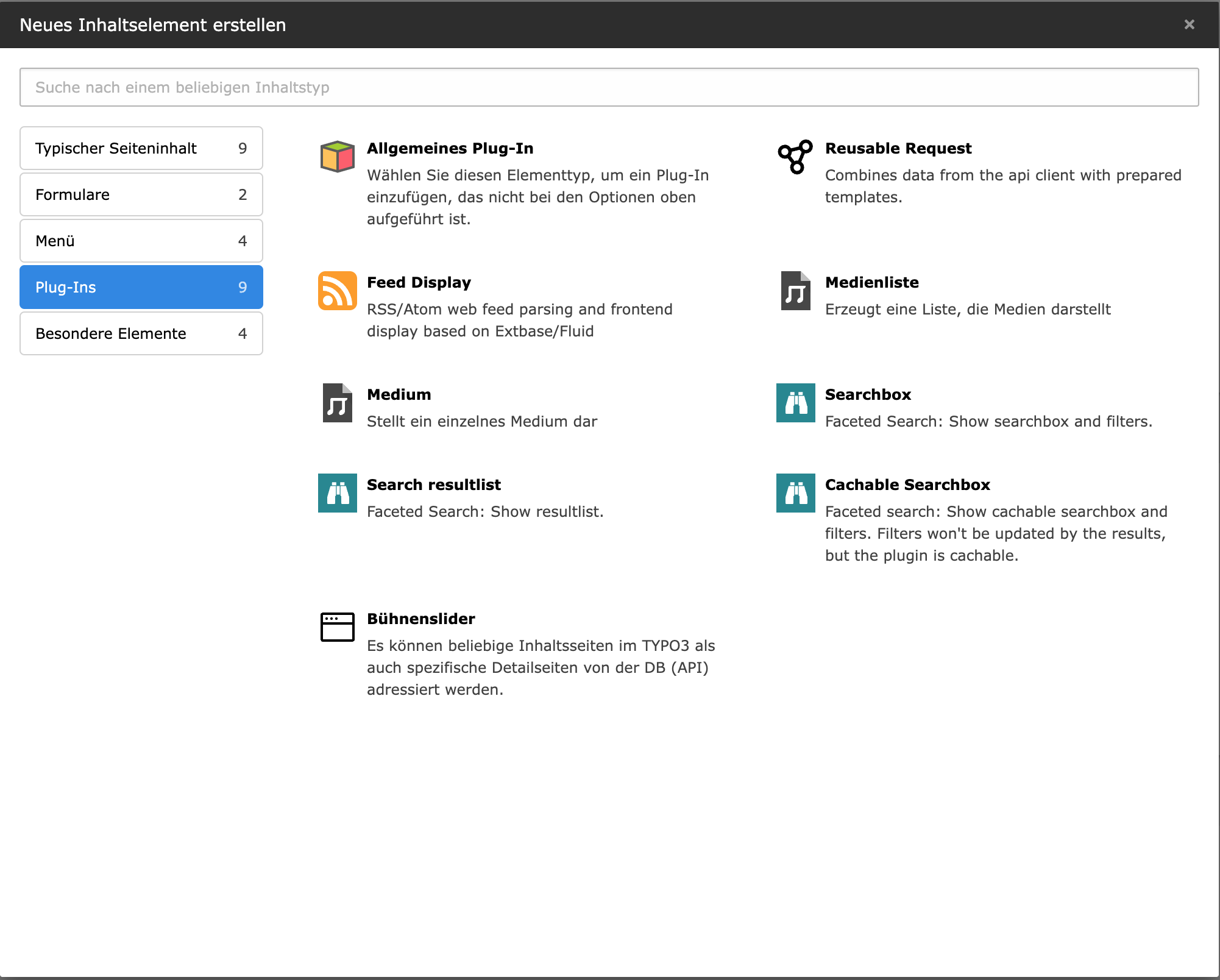
Das "Bühnenslider" Plug-In als neues Inhaltselement platzieren.


Zudem gibt es die Option der “Zufallsorientierung”: Wenn diese Option aktiviert ist, werden die Ergebnisse zufällig sortiert ausgegeben.
Statischer Inhalt
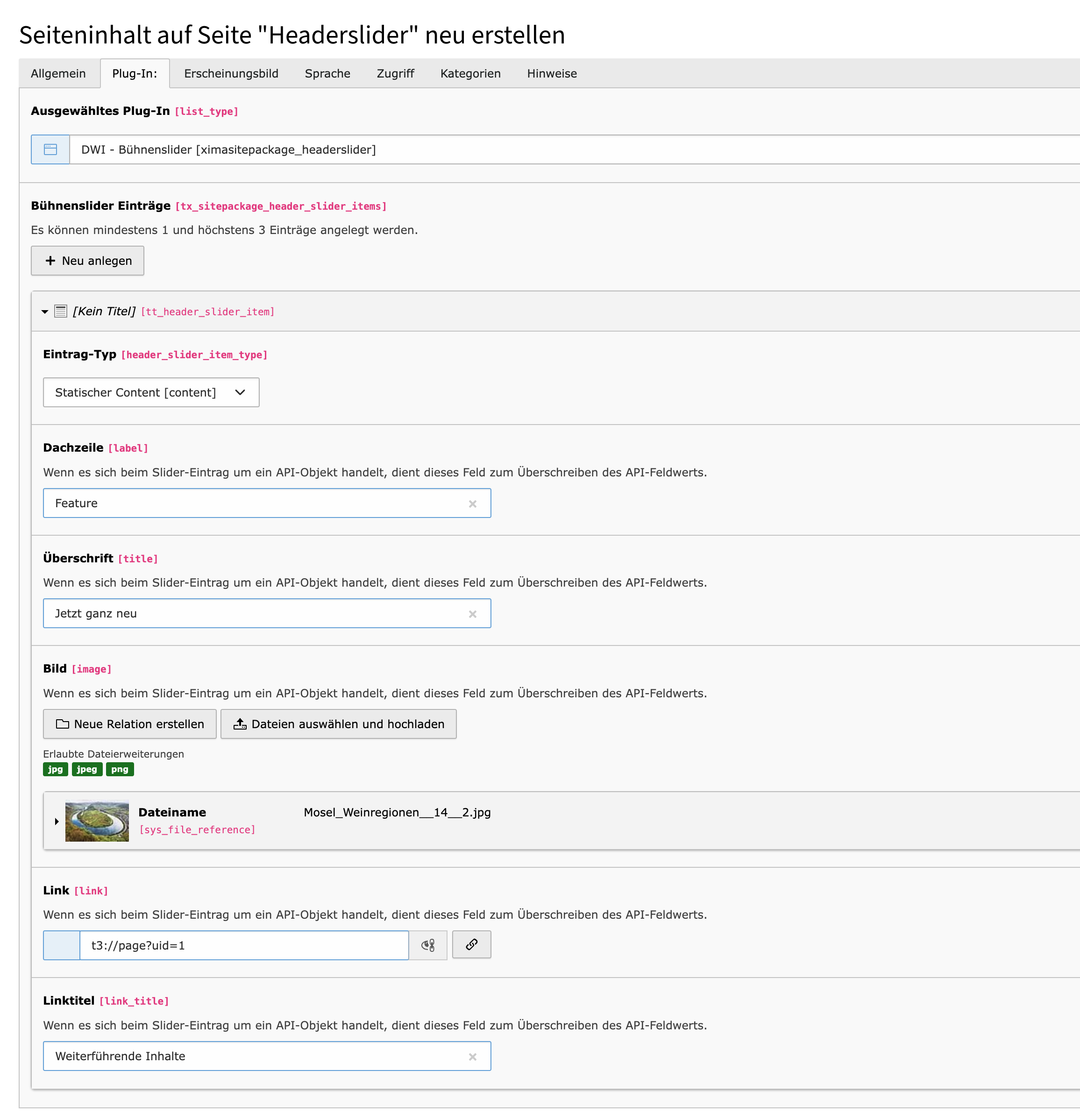
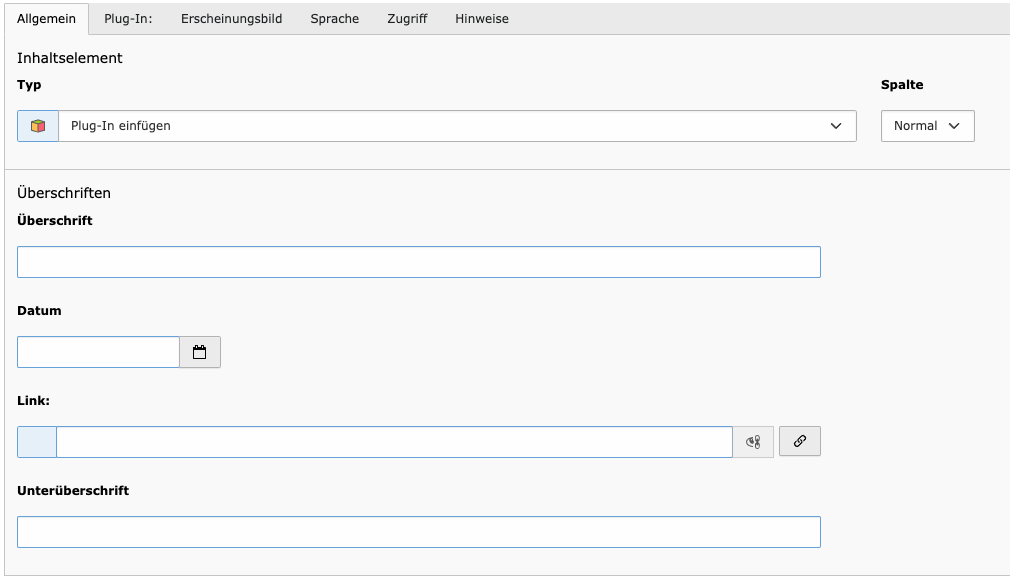
Bei diesem Eintragstypen werden alle Inhalte redaktionell eingetragen und verwaltet.

Auswahl als "Statischer Content"
Definition der verschiedenen Attribute für den Eintrag.

Der Eintrag wird nun im Frontend beispielsweise wie folgt ausgespielt:
Content aus der DWI-DB
Für die dynamischen Daten aus der DWI-DB wird der Eintragstyp “Content aus der DWI-DB” gewählt, um die bereits vorhandenen Daten über die API Schnittstelle zu beziehen und ggf. noch redaktionell anzupassen.
Die Konzepte für den API Client der DWI-DB sind unter t3://page?uid=220 ausführlich beschrieben.
Im Folgenden wird die Einbindung einer Weinsicht als Bühnenslider dokumentiert.
Für die Darstellung eines einzelnen Datensatzes aus der DWI-DB benötigen wir die ID der Weinsicht. Damit können wir die Abfrage im TYPO3 entsprechend konfigurieren.

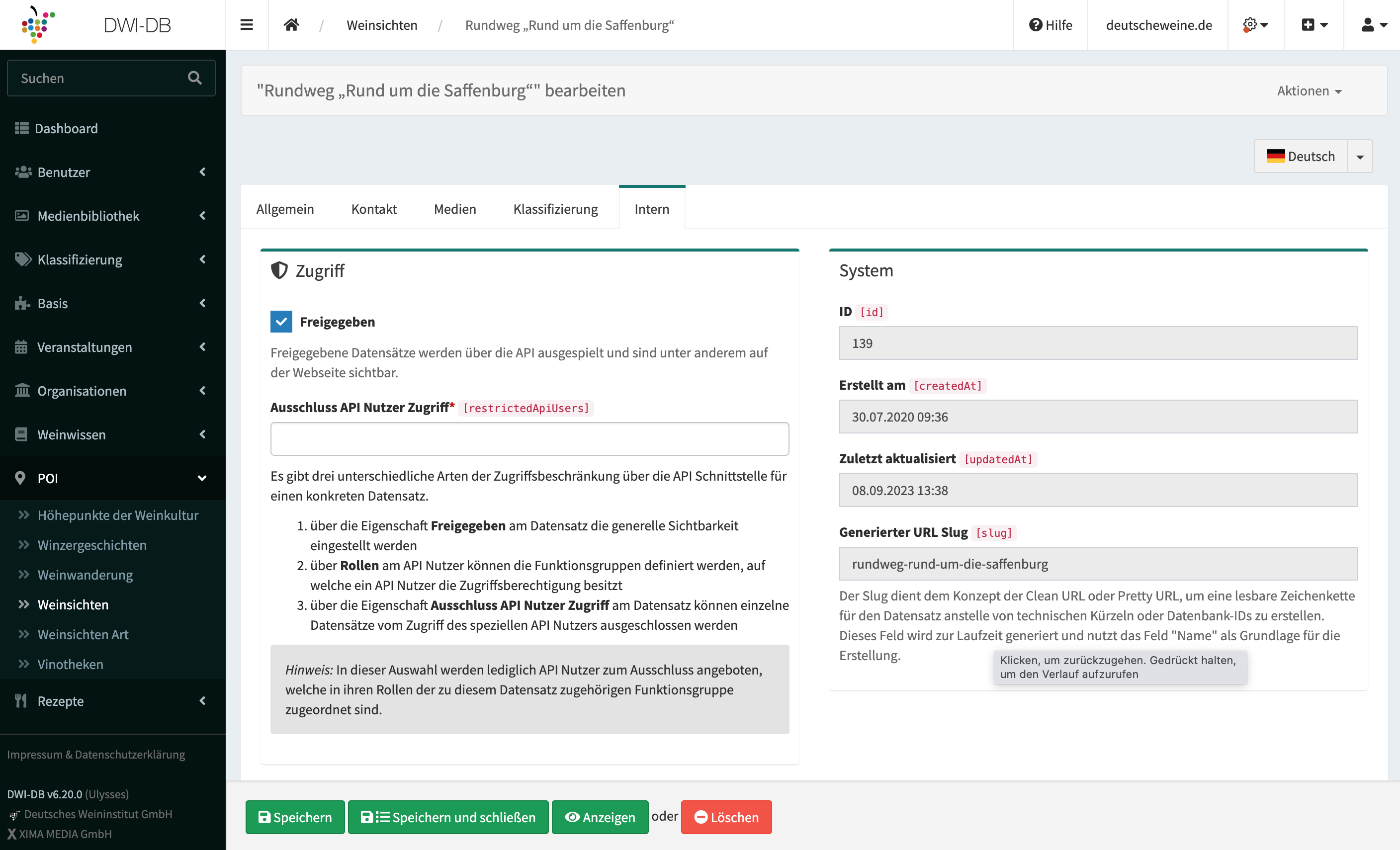
Die ID des Eintrags findet sich in der DWI-DB um Tab "Intern" wider.
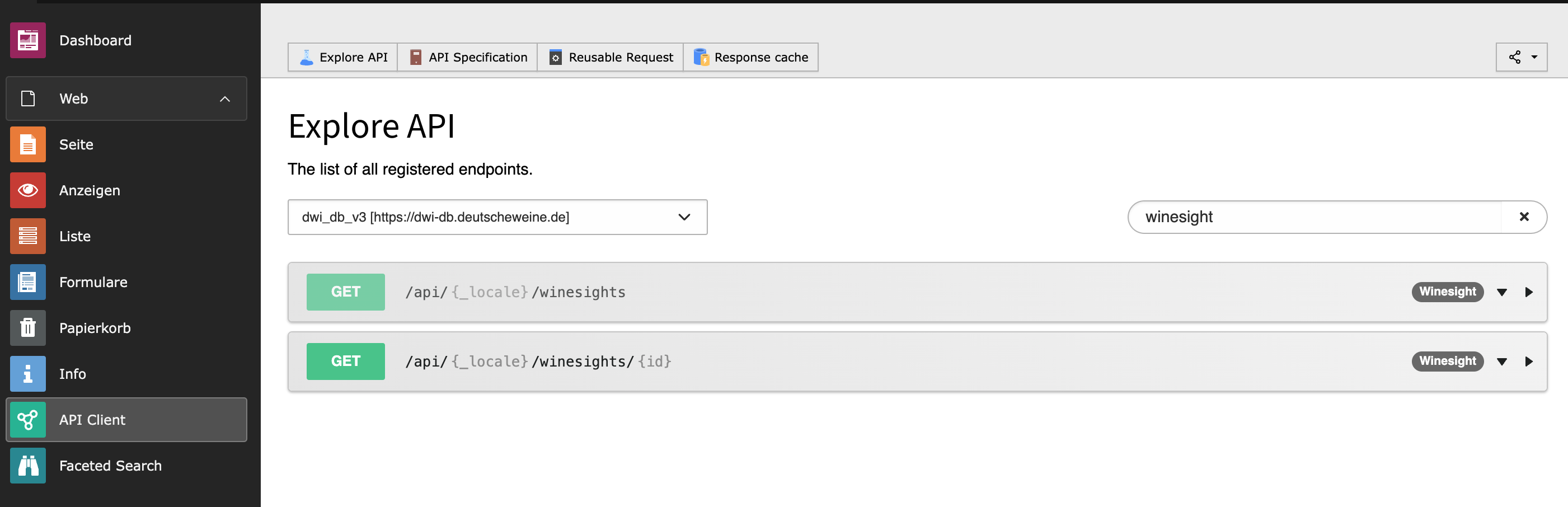
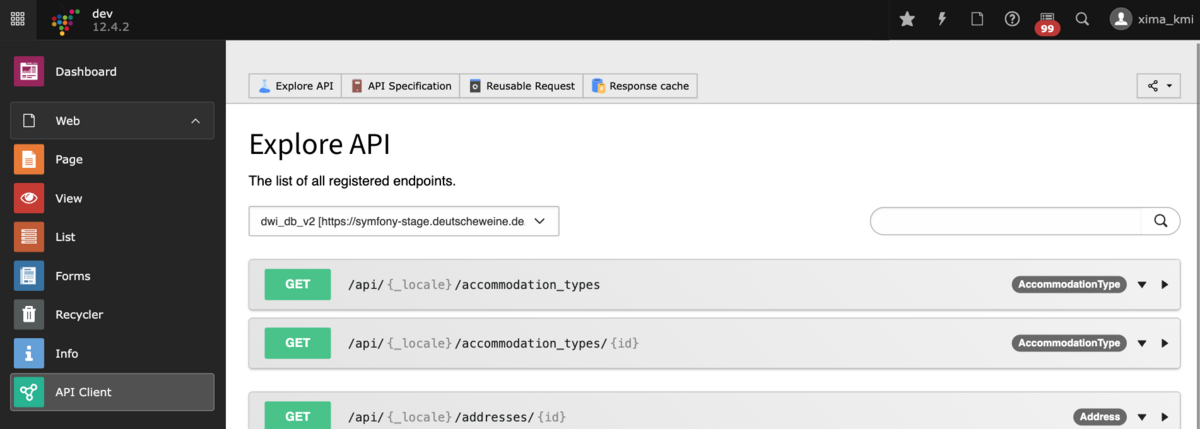
Im Backend Modul “API Client” wird im API Explorer der Endpunkt für die Weinsicht ausgewählt:

Auswahl des Endpunkts für die Weinsichten als einzelne Detailabfrage
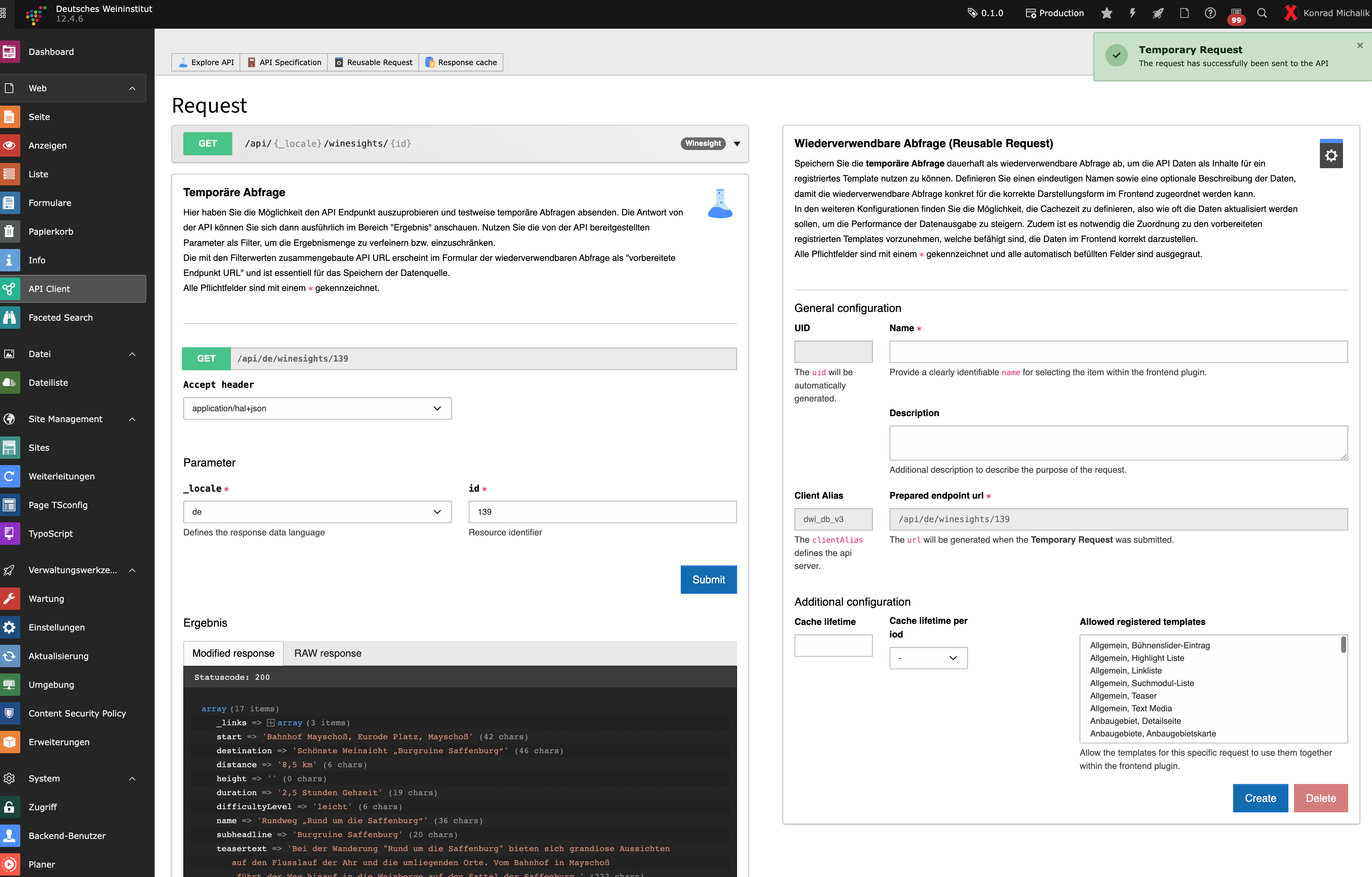
Im ersten Schritt wird die Temporäre Abfrage konfiguriert:

Die ID aus der DWI-DB wird als Filterwert eingetragen.
Die vorbereitete Abfrage wird testweise als Temporäre Abfrage abgeschickt.
Die API Daten sind unter "Ergebnis" einsehbar.
Durch Abschicken der Temporären Abfrage wurde die Endpunkt URL zusammengebaut und aktualisiert.
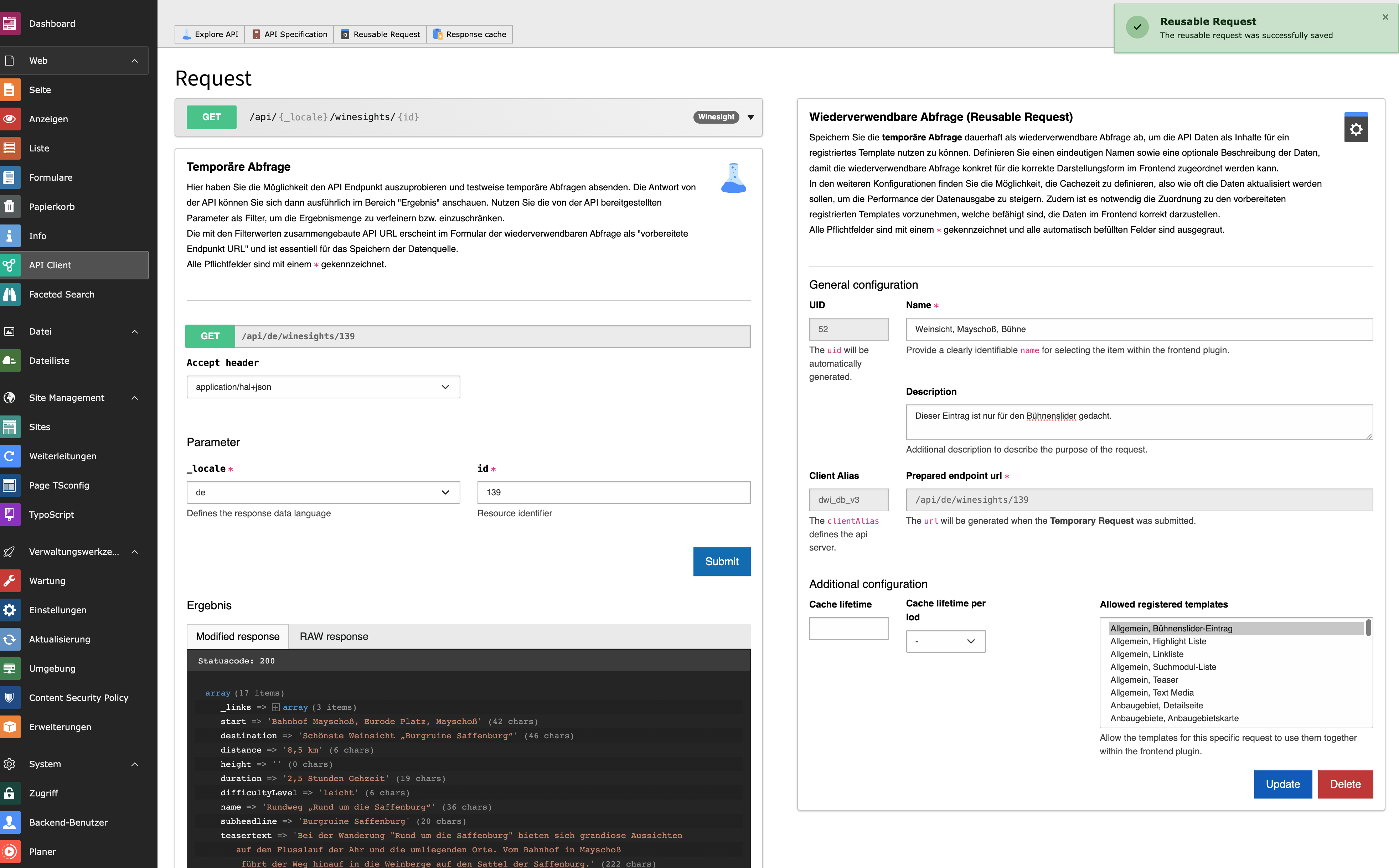
Im zweiten Schritt wird die Wiederverwendbare Abfrage definiert. Diese benötigen wir für die Auswahl im Plug-In.

Name und Beschreibung für die Wiedererkennung des Eintrags.
Damit die Abfrage auch im Bühnenslider erlaubt ist, muss hier das "Allgemein, Bühnenslider-Eintrag" Template ausgewählt werden.
Die Wiederverwendbare Abfrage wird abgespeichert.
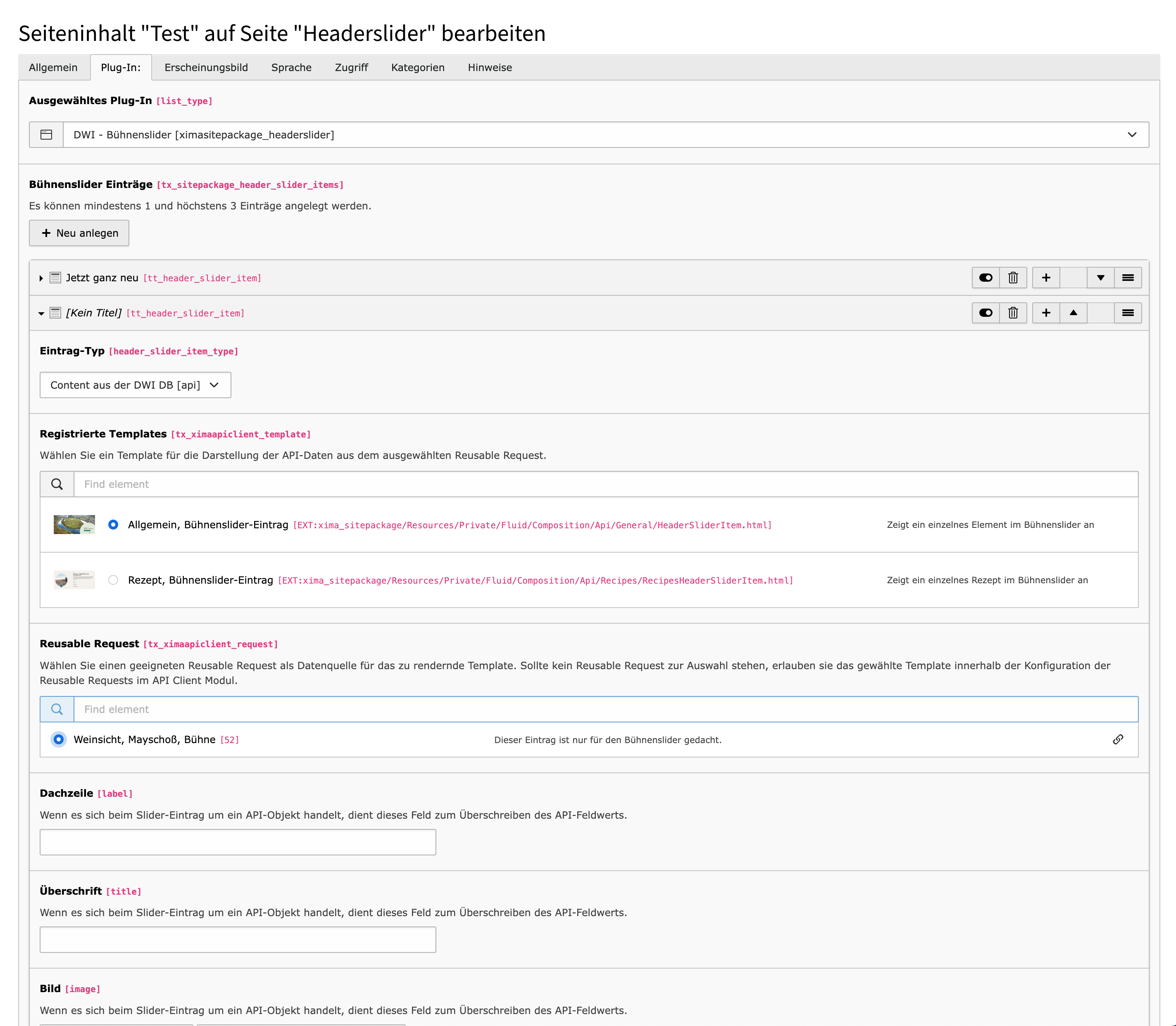
Im Plug-In des Bühnensliders kann nun die Wiederverwendbare Abfrage (Reusable Request) ausgewählt werden.

Um Daten aus der DWI-DB im Bühnenslider anzuzeigen, muss hier der Typ "Content aus der DWI-DB" ausgewählt werden.
Für die Darstellung der Daten aus der DWI-DB wird hier das Template "Allgemein, Bühnenslider-Eintrag" genutzt.
Die zuvor angelegte Wiederverwendbare Abfrage sollte nun in der Liste mit auftauchen und kann ausgewählt werden. Damit sind das Layout und die Daten zusammen gefügt und der Bühnenslider-Eintrag ist funktionstüchtig.
Optional können alle Attribute, die dynamisch mit den Daten aus der DWI-DB befüllt werden, im unteren Teil des Plug-Ins überschrieben werden. So ist es möglich redaktionell einzelne Bestandteile anzupassen, um beispielsweise saisonale Hinweise zu geben.

Der Eintrag ist nun konfiguriert und sieht beispielsweise wie folgt aus:
Podcast

Unter Plugins kann ein Medium, also ein Podcast, hinzugefügt werden.
Mit dem Plugin Medium kann eine Podcast-Folge auf einer Inhaltsseite hinterlegt werden.

Es ist wichtig, dass die Inhaltselemente generell Überschriften erhalten, um sie auch bei internen Verlinkungen genau zuordnen zu können.

Unter dem anzuzeigenden Medium kann aus den vorhandenen Podcasts gewählt werden.
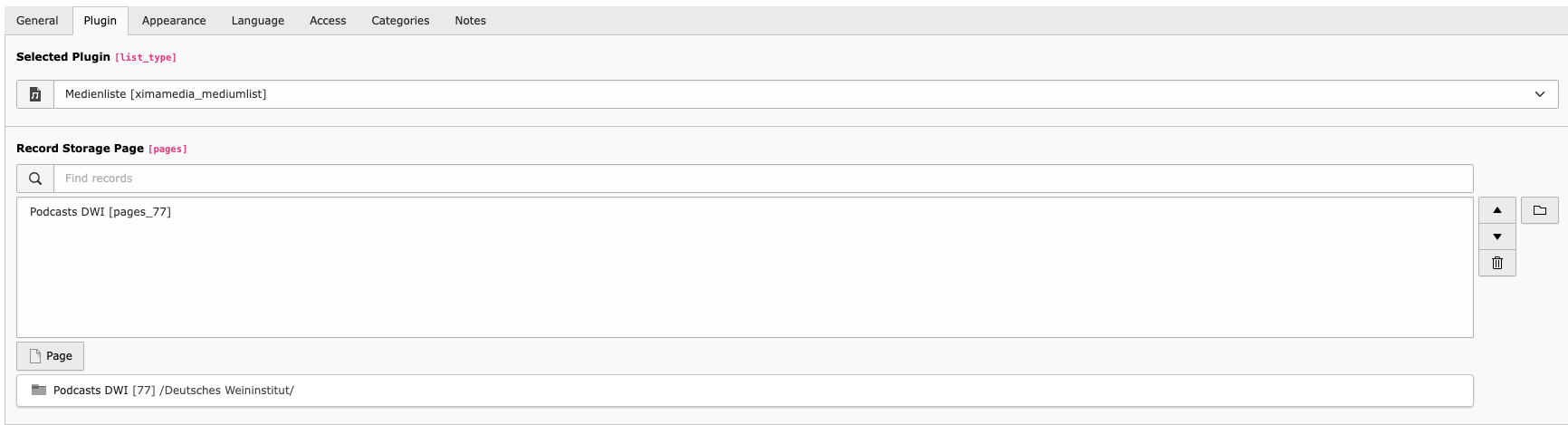
Podcast-Liste

Unter Plugins kann eine Medienliste hinzugefügt werden.

Unter Record Storage Page können die Datensätze, wie z.B. die DWI Podcasts oder SZ-Podcasts, ausgewählt werden, die als Liste angezeigt werden sollen.
Zitate
Zitate anlegen
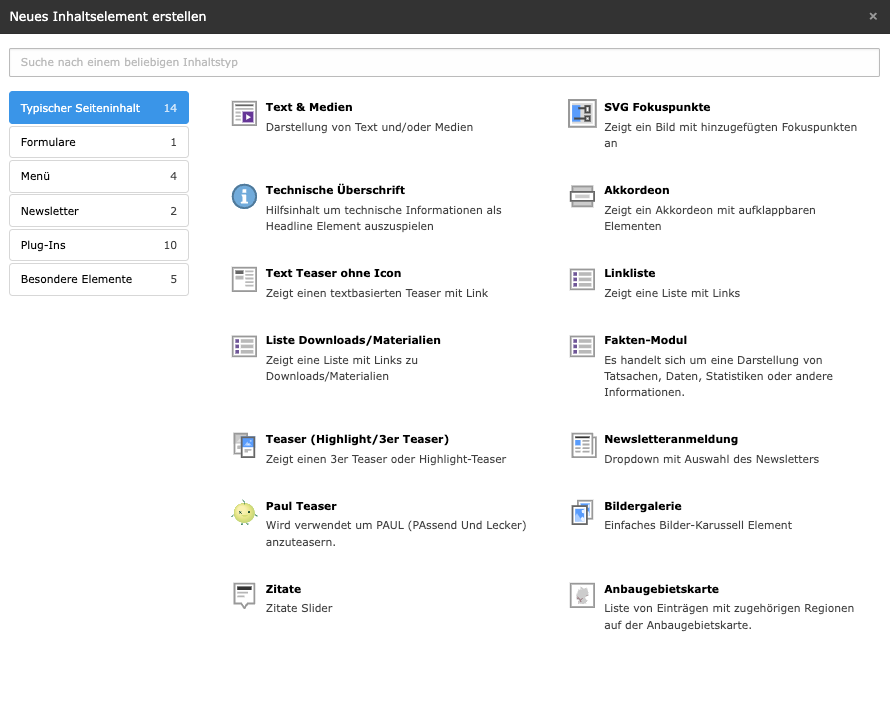
Auch Teaser in Form von Zitaten anlegen ist möglich. Das dazugehörige Modul befindet sich bei den typischen Seiteninhalten und kann wie gewohnt überall eingefügt werden.

Das Element ist bei den Seiteninhalten zu finden
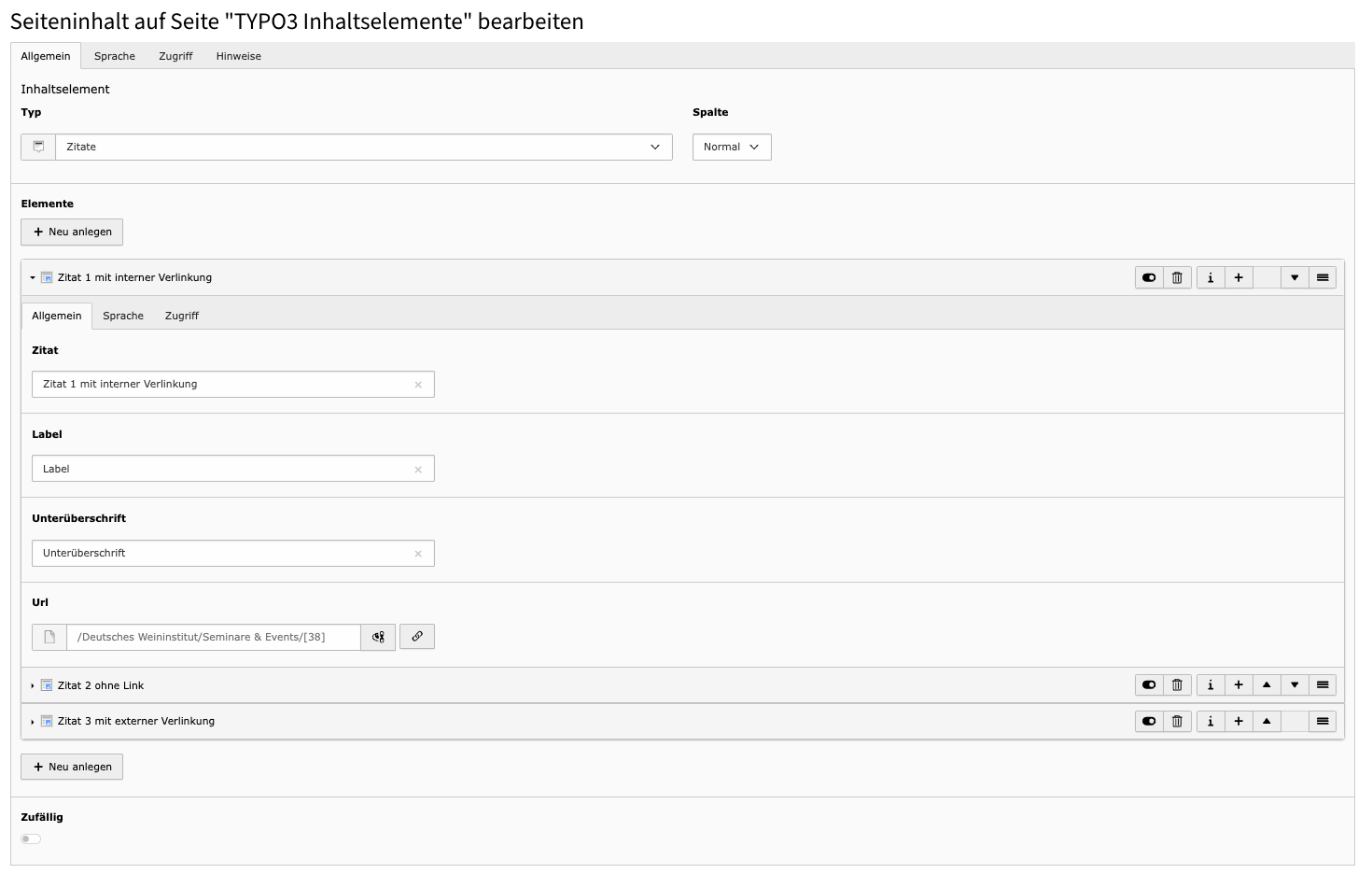
Zitate befüllen
Der Zitateteaser funktioniert wir ein Slider. Werden mehrere Zitate angelegt, können Nutzer durch die einzelnen Einträge sliden / wischen.
Die einzelnen Einträge können im Plugin frei sortiert werden. Eine Zufallsausgabe ist ebenfalls möglich. Dazu den entsprechenden Toggle im Plugin aktivieren.
Es kann direkt zu einer entsprechenden Seite im TYPO3 verlinkt werden. Aber auch externe Verlinkungen und Dateianhänge sind wie gewohnt möglich.
Textlich können bis zu 250 Zeichen eingetragen werden.

Hier können neue Zitate erstellt werden.
Neben dem Zitattext können auch Unter- und Dachzeile ausgewählt werden. Auch Verlinkungen sind möglich.
DWI-DB: Contentpool
Konzept
In diesem Abschnitt wird das generelle Konzept des API Clients der DWI-DB vorgestellt.
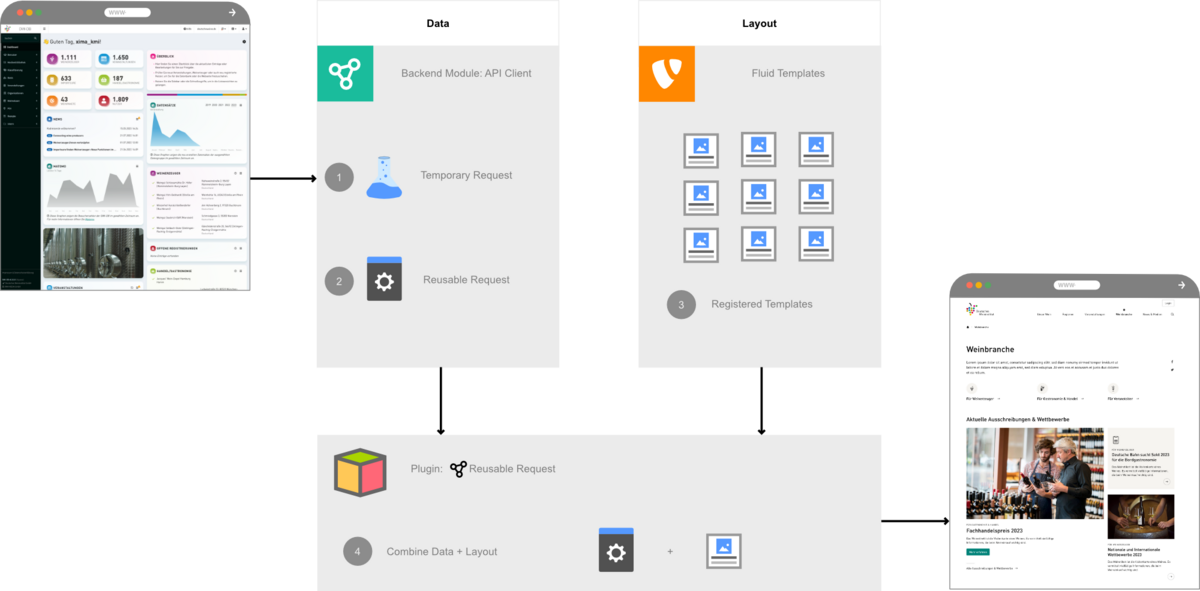
Übersicht

Das folgende Schema zeigt den Ablauf der Konfiguration, um Daten von der API Schnittstelle ins TYPO3 Frontend zu bringen.
Wir verfolgen einen sehr generischen Ansatz, um die Daten, welche von der DWI DB API bereitgestellt werden, frei konfigurierbar im TYPO3 nach zu nutzen. Damit sind wir zukünftig flexibel aufgestellt, wenn es darum geht, Änderungswünsche oder gefilterte Daten darzustellen.
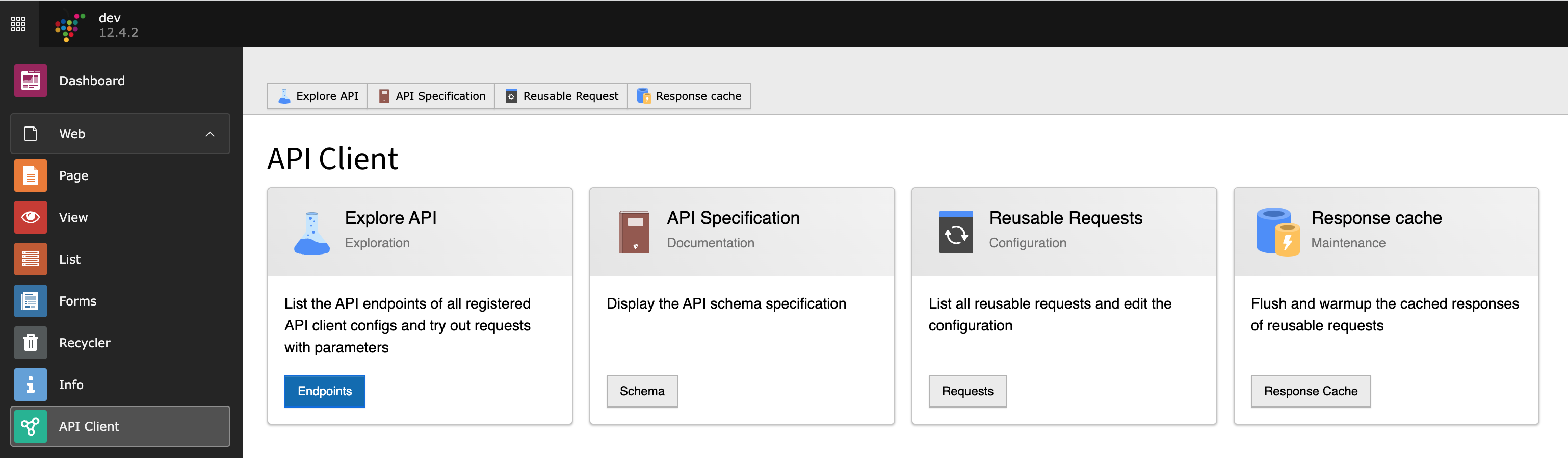
Die Verwaltung des API Clients und alle dazugehörigen Abfragen findet im Backend Modul “API Client” statt.

Der Explorer dient zur Erkundung der verfügbaren API Endpunkte.
Hier kann die technische API Spezifikation zu Analysezwecken eingesehen werden.
Alle wiederverwendbaren Abfragen werden hier verwaltet und können in einer Listenübersicht eingesehen werden.
Dieses Modul gibt einen Überblick über die gecachten Elemente und ermöglicht es den Cache manuell zu leeren und neu aufzubauen.
Erkunden

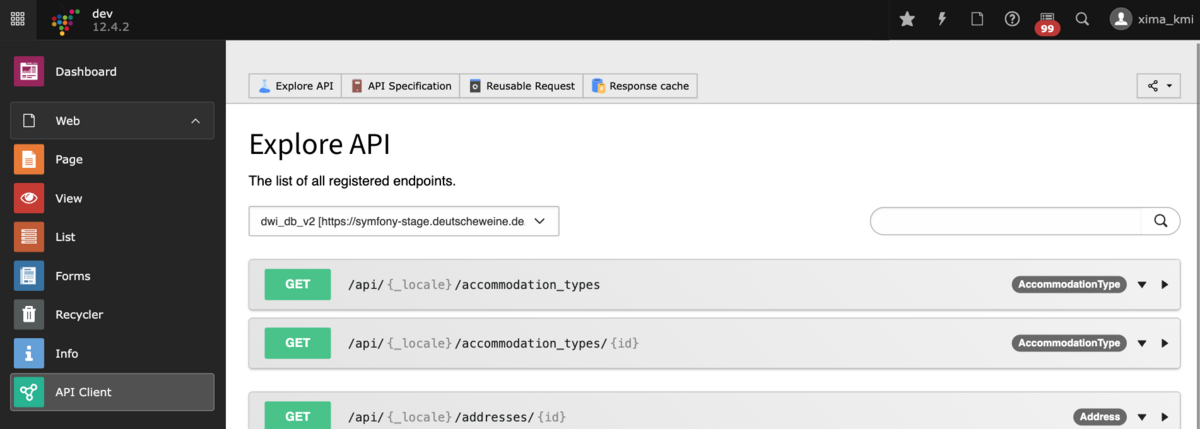
Zum Testen der API Endpunkte werden die Temporären Abfragen genutzt. Hierfür gilt der Explorer als Einstiegspunkt, welcher erlaubt, im "API Client" TYPO3 Backend Modul die Schnittstelle zu erkunden und die Endpunkte aktiv zu filtern, um die reine Daten-Ergebnismenge zu sichten.
Im Backend Modul wählt man "Explore API", um auf die Übersicht der Endpunkte zu gelangen. Die Endpunkte definieren die unterschiedlichen Datenmodelle innerhalb der DWI-DB. Hierbei wird in Listenausgabe (zB "/api/{locale}/accommodation_types") und Detailausgabe (zB "/api/{locale}/accommodation_types/{id}") unterschieden.
Eine Listenausgabe liefert als Ergebnis immer eine Menge an Daten, zum Beispiel mehrere News Datensätze. Das Listenresultat kann über diverse Filtermöglichkeiten eingegrenzt werden, um beispielsweise alle News einer bestimmten Kategorie zu erhalten. Welche Filter zur Verfügung stehen, sind Endpunkt spezifisch und finden sich auf der Seite der “Temporären Abfrage”.
Eine Detailausgabe liefert immer ein spezielles Ergebnis und wird mittels einer eindeutigen ID adressiert. So erhält man beispielsweise alle Daten einer News mit der ID 172, um diese auf einer Detailseite anzuzeigen.
Die API ist generell in englischer Sprache definiert, insofern sind auch die Endpunkte mit englischen Bezeichnungen aufgelistet.
ToDo: Übersicht der Endpunkte, Übersetzung in deutsche Begriffe
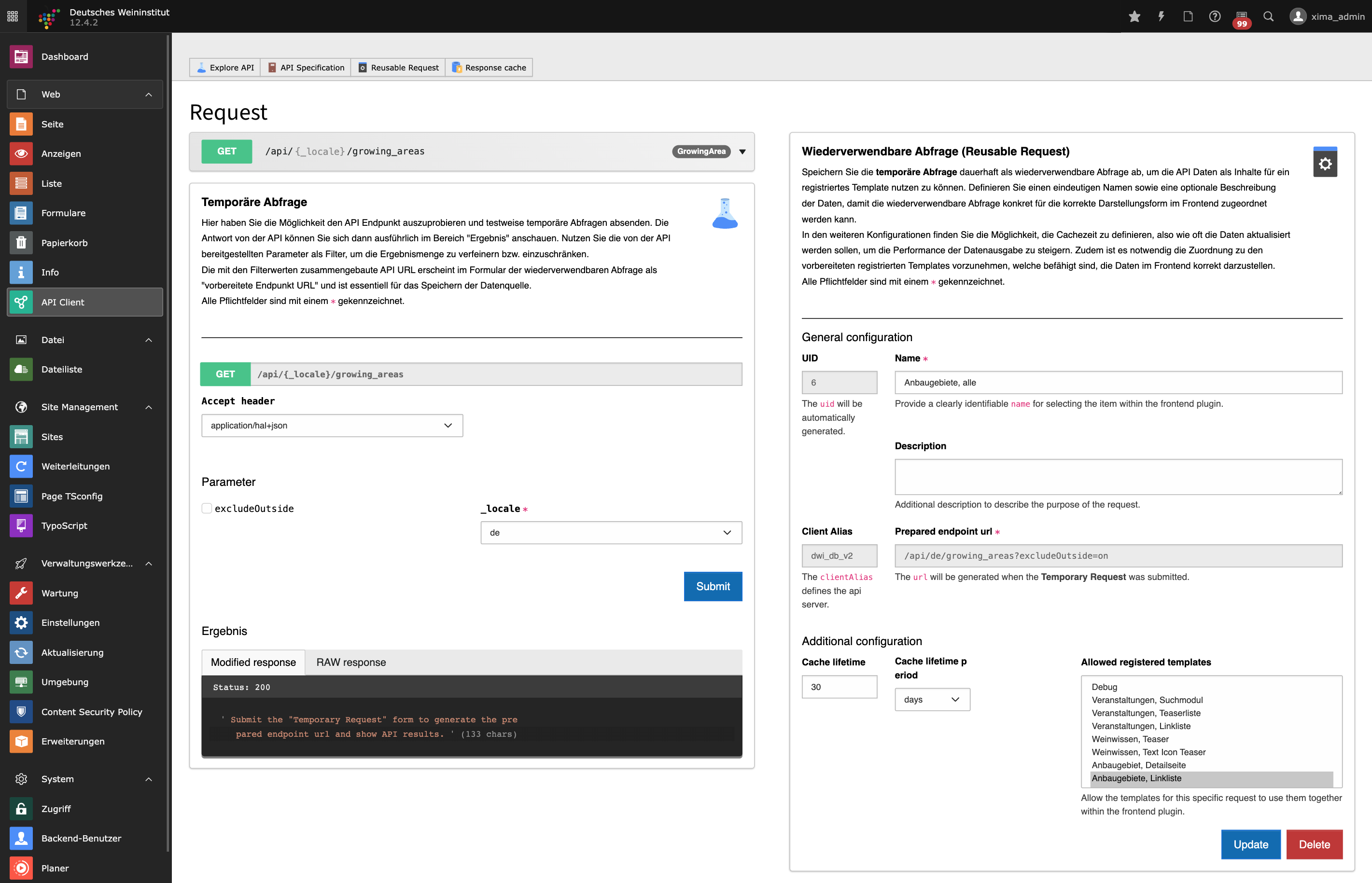
Wählt man einen speziellen Endpunkt aus, gelangt man auf die Übersichtsseite zu diesem Request / dieser Abfrage.
Die Übersichtsseite einer Abfrage ist zweigeteilt und besteht aus den folgenden Bestandteilen:

Dieser Abschnitt ist zum Austesten des API Endpunkts vorgesehen. Hier können die verfügbaren Filter ausprobiert und das Datenbasierte Resultat eingesehen werden.
Wurde innerhalb der Temporären Abfrage eine Abfrage erstellt, welche sich im Frontend wiederfinden soll, wird diese Konfiguration abgespeichert. Dies passiert innerhalb der Wiederverwandbaren Abfrage.
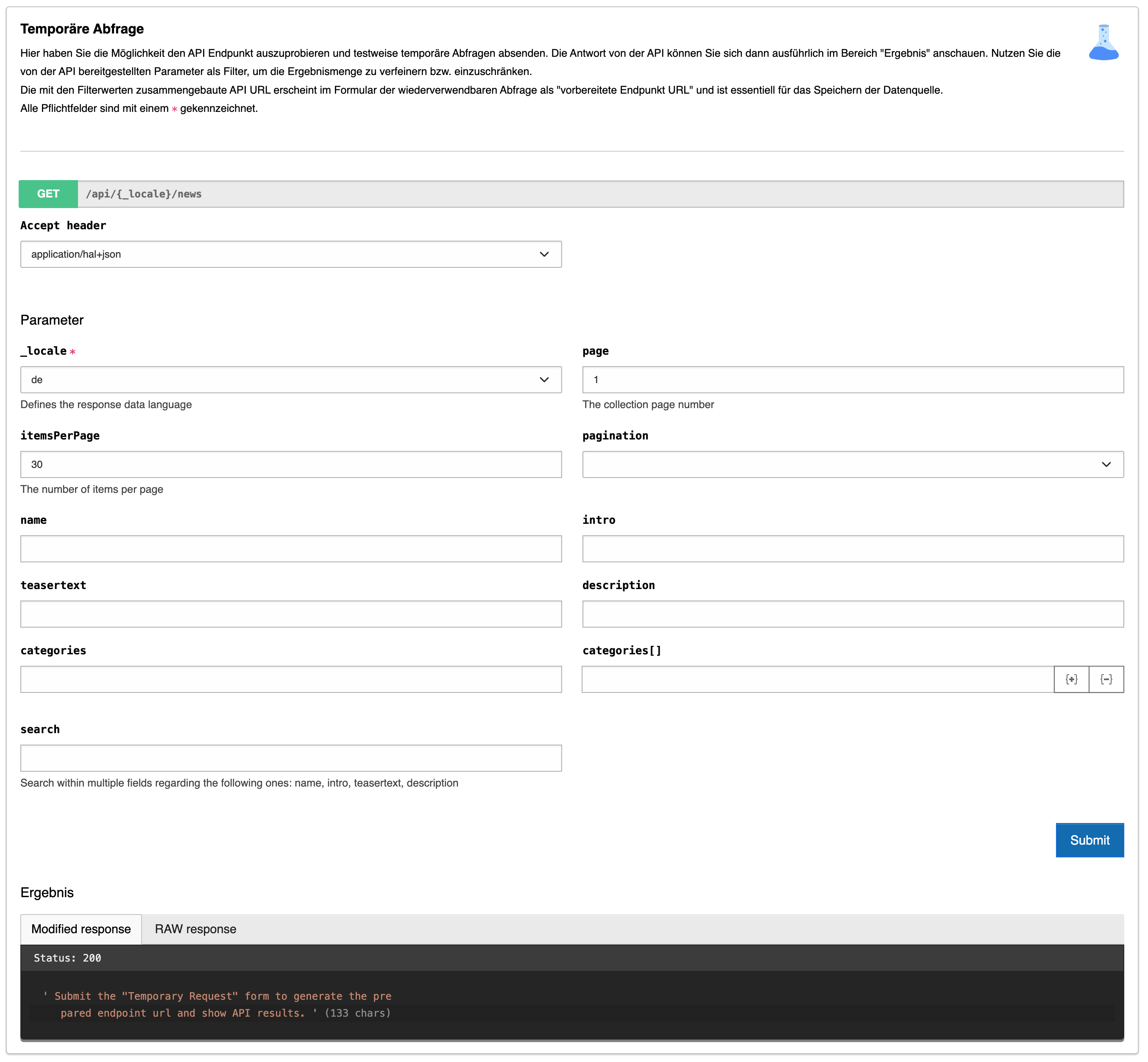
Temporäre Abfrage
Auf der linken Seite kann die temporäre Abfrage getestet werden. Dafür stehen je nach Endpunkt diverse Filter zur Verfügung. Sobald man eine Abfrage abschickt, kann man unter dem Punkt "Ergebnis" die unverarbeiteten Ergebnisdaten der API sichten.

Hier kann man verschiedene Filterwerte für den API Endpunkt definieren, zum Beispiel die ID für eine Kategorie, nach der gefiltert werden soll.
Dieser Button schickt die Anfrage an die API ab.
Hier werden die strukturierten Daten von der API ausgegeben, welche durch die API Anfrage generiert wurden.
Wiederverwendbare Abfragen (Reusable Request)
Die temporäre Abfrage dient als Vorstufe für die wiederverwendbare Abfrage. Hat man eine temporäre Abfrage abgeschickt und ist mit den von der API zurückgelieferten Daten zufrieden, kann man diese temporäre Abfrage dauerhaft und zur Wiederverwendung abspeichern.
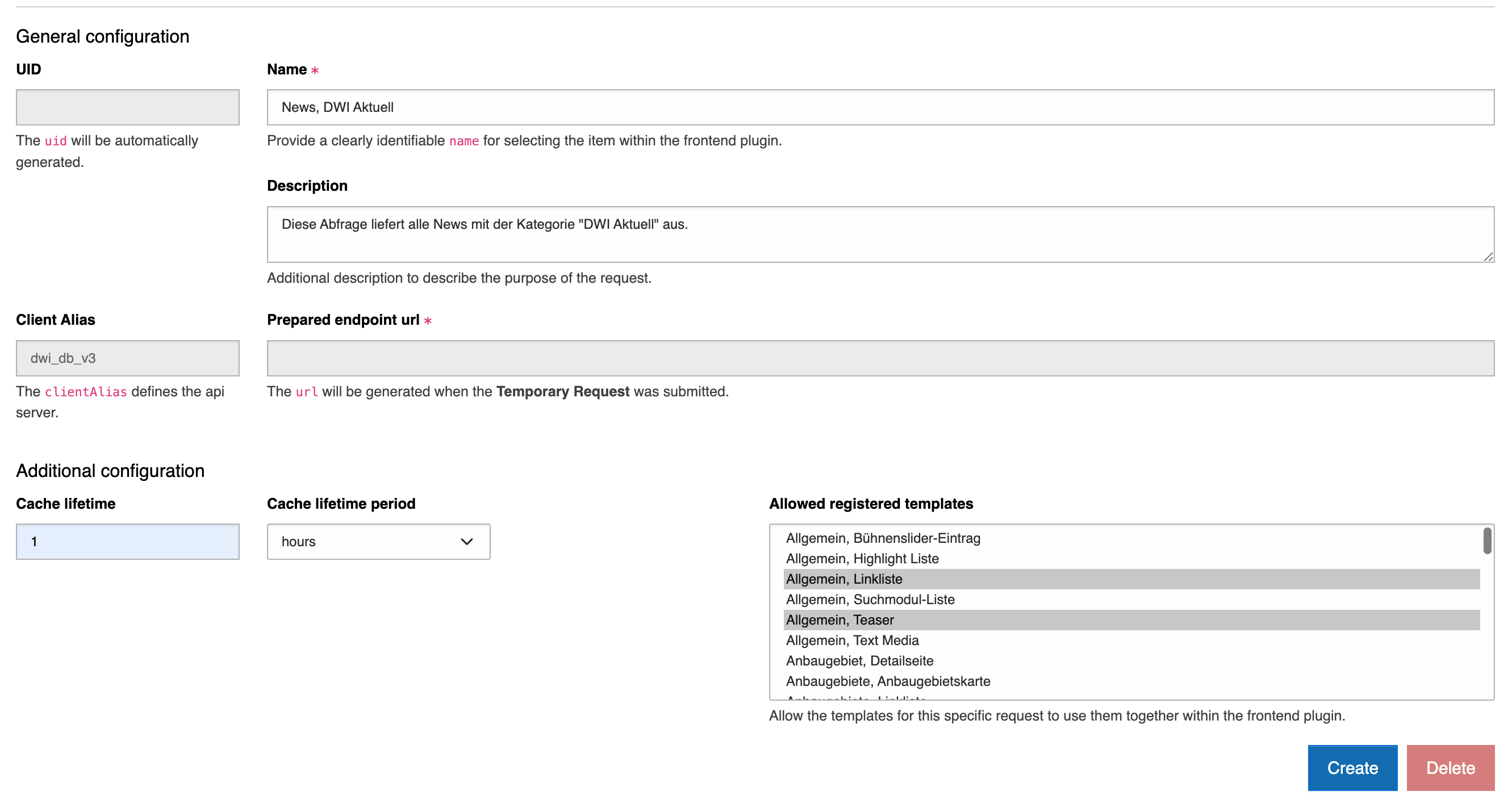
Dazu nutzt man das Formular auf der rechten Seite in der Übersichtsseite des Requests / der Abfrage. Dort werden weitere Angaben zur wiederverwendbaren Abfrage hinterlegt. Unter anderem können dort die Caching Zeiten definiert werden, um eine gezielte Performance zu ermöglichen.
Entscheidend ist die Konfiguration der erlaubten registrierten Templates, also der Definition welche Darstellungsmöglichkeiten es für diese Daten gibt. Dies schränkt die Auswahl innerhalb des Plugins ein, damit es nicht zu Misskonfigurationen kommt.

Hier sollte ein aussagekräftiger Name für die Wiederverwendbare Abfrage gewählt werden.
Optional kann noch eine erläuternde Beschreibung für die Intention der Abfrage hinterlegt werden.
Diese URL wird durch die Temporäre Abfrage befüllt und ist entscheidend für die technische Verarbeitung der Anfrage.
Optional kann die Cache Lebensdauer hinterlegt werden, also wie lange eine Abfrage zwischengespeichert wird im TYPO3 bevor die eigentliche API wieder nach neueren Daten angefragt wird.
Für die Darstellung der API Daten im Frontend gibt es bereits eine Reihe von vorgefertigten Templates zur Auswahl. Da aber nicht jedes Datenobjekt von der API mit jedem Template harmoniert, muss hier eine Zuordnung vorgenommen werden. Diese Auswahl steht dann im Plugin zur Verfügung.
Dieser Button erstellt die neue Wiederverwendbare Abfrage oder speichert die vorhandene Wiederverwendbare Abfrage ab.
Die Caching Zeiten definieren die Aktualität der Daten. Aus Performancegründen sollten Daten, welche sich nicht häufig ändern, wie beispielsweise Weinwissen, eine hohe Cache Zeit haben. Datensätze, welche generell aktuell gehalten werden müssen, wie beispielsweise Veranstaltungen oder News, sollten eine niedrige Cache Zeit besitzen.
Reusable Request Plugin
Um nun die vorbereiteten Daten (Wiederverwendbare Abfrage) und das vorbereitete Layout (registriertes Template) zusammenzubringen wird das Plugin "Reusable Request" genutzt.

Auswahl des Plug-Ins als neues Inhaltselement.

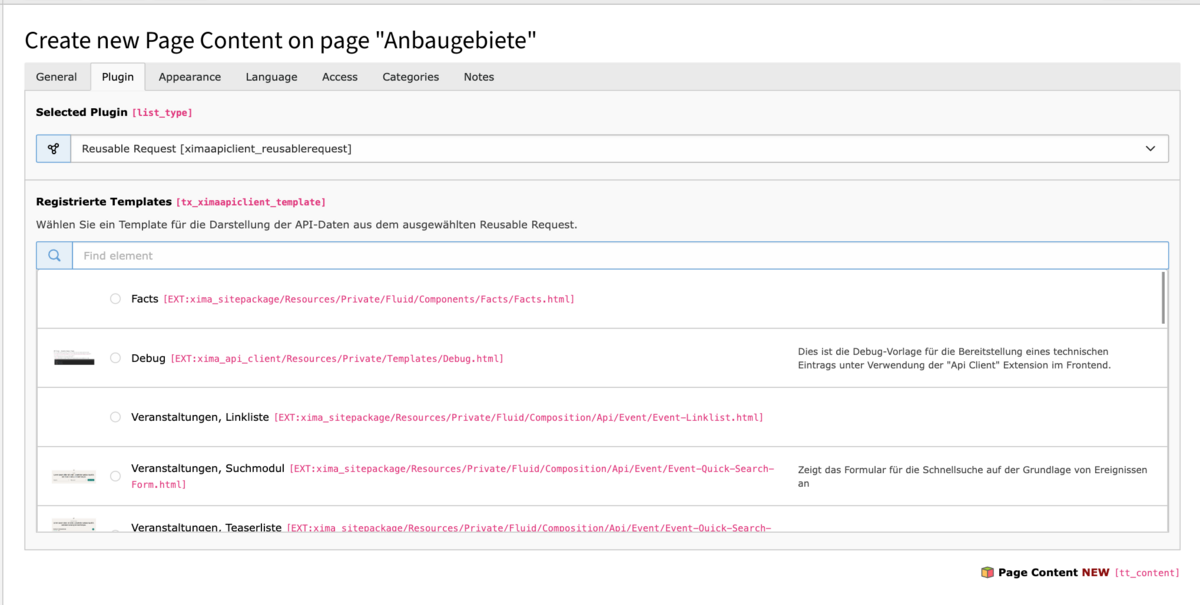
Im ersten Teilschritt wählt man in den Plugin Einstellung das darzustellende Layout aus allen verfügbaren registrierten Templates aus. Die Liste kann man filtern sowie sich ein Vorschaubild anzeigen lassen.

Hat man das gewünschte Template ausgewählt, muss man die Konfiguration zwischenspeichern. Danach stehen dem Nutzer die dazu passenden registrierten Templates zur Auswahl, welche auf der Übersichtsseite der wiederverwendbaren Abfrage explizit erlaubt worden sind.
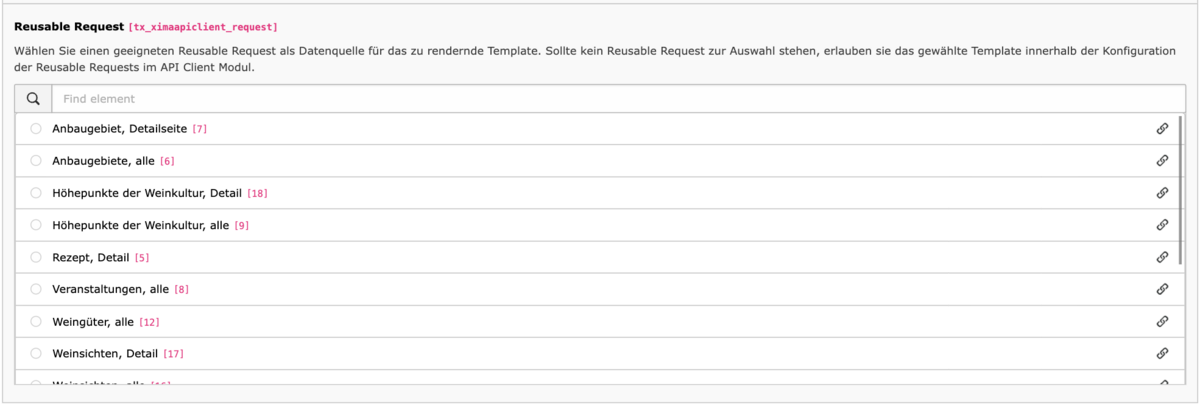
Hier wählt man nun die gewünschte Datenquelle für das Layout aus. Über das Linksymbol am rechten Rand kann man noch mal in die Konfiguration der Abfrage gelangen.
Hat man die passende Abfrage gewählt, muss die Konfiguration zwischen gespeichert werden. Nun kann man bereits im Frontend eine passende Ausgabe der Daten sehen.
Endpunkte

Die Übersicht der Endpunkte findet sich im Backend Modul “API Client” unter Explore API.
Im Folgenden werden die für die Redaktion relevanten Endpunkte sowie Übersetzungen aufgelistet.
| Endpunkt Bezeichnung | Erläuterung |
| events | Veranstaltungen |
| growing_areas | Anbaugebiete |
| highlights | Höhepunkte der Weinkultur |
| hikes | Weinwanderungen |
| importers | Importeure |
| knowledge | Weinwissen |
| merchants | Händler |
| news | News |
| stories | Winzergeschichten |